我们需从配置源码上去添加
第一步
-
登录
微信公众平台添加第三方插件 -
添加
预约日历直接申请 免审。。
第二步
-
打开
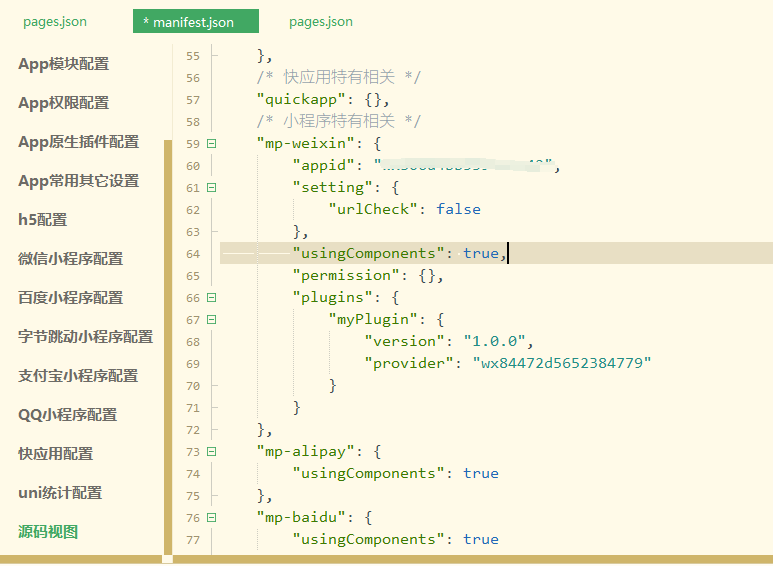
manifest.json---源码视图 -
在
mp-weixin里添加插件

第三步
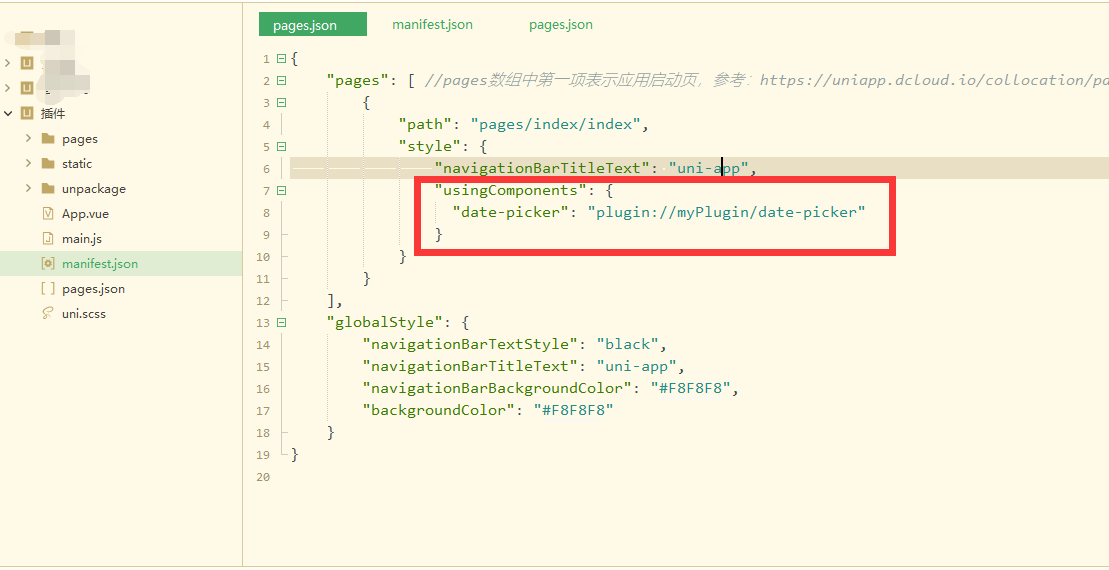
- 在需要使用插件的页面写入

- 相对应页面代码
<template>
<view class="content">
<date-picker :startTime="startTime" :endTime="endTime" :unit="unit" :reserveUnit="reserveUnit" :unreserveTime="unreserveTime"
:activedConst="activedConst" :disabledConst="disabledConst" themeColor="#1f78d1" :selectTime="onSelectTime" />
</view>
</template>
<script>
export default {
data() {
return {
startTime: { // 最早预约时间
type: String,
value: '09:00',
},
endTime: { // 最晚预约时间
type: String,
value: '22:00',
},
unit: { // �展示时间单位(默认30分钟)
type: Number,
value: 15,
},
reserveUnit: { // 预约时间单位(默认60分钟)
type: Number,
value: 60,
},
activedConst: { // 已经选中的常量标示
type: Number,
value: 101,
},
disabledConst: { // 不可选的常量标示
type: Number,
value: 102,
},
unreserveTime: { // 不可预约时间列表
type: Array,
value: [{
startTime: '2018-04-18 14:00:00',
endTime: '2018-04-18 15:00:00',
status: 102, // 这个值指明这个时间段是 已经选择 或者 不可选
// 可以通 activedConst 和 disabledConst 进行配置
}, ],
},
themeColor: { // 插件的主题颜色
type: String,
value: '#E74C75',
}
}
},
onLoad() {
},
methods: {
onSelectTime(e) {
console.info(e)
}
}
}
</script>
<style>
</style>
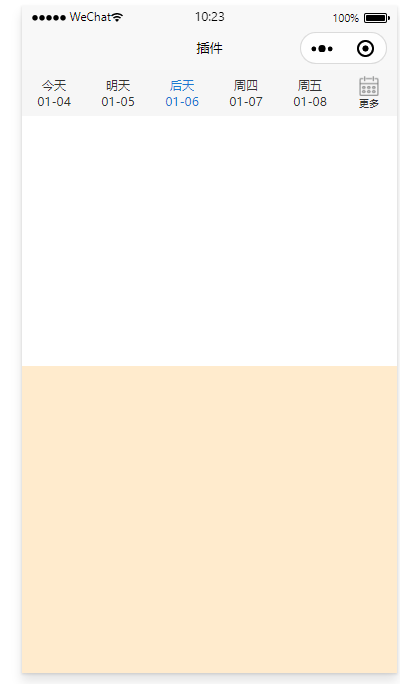
- 效果