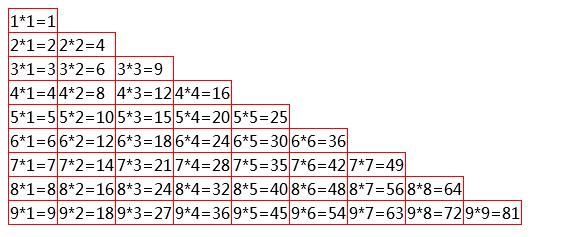
循环嵌套 :99乘法表示例

var s = "";
s += "<table>";
for (var i = 1; i < 10; i++) {
s += "<tr>";
for (var j = 1; j <= i; j++) {
s += "<td>" + i + "*" + j + "=" + i * j + "</td>";
}
s += "</tr>";
}
s += "</table>";
document.getElementById("dcon").innerHTML = s;
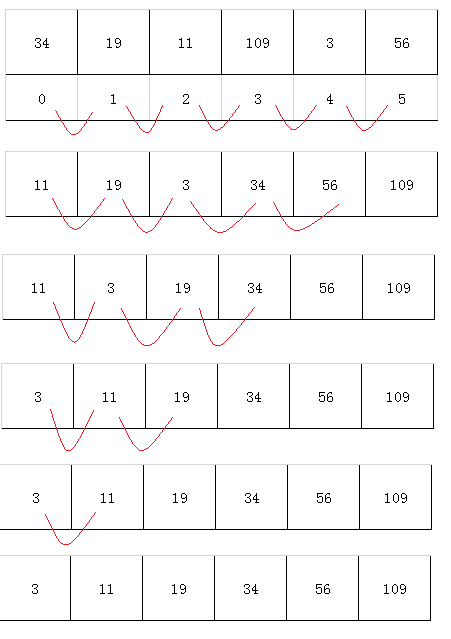
选择排序示例

var iNum = [34, 19, 11, 109, 3, 56];
var temp=0;
for (var i = 0; i <= iNum.length-2; i++) {
for (var j = i + 1; j <=iNum.length - 1; j++) {
if (iNum[i] > iNum[j]) {
temp = iNum[j];
iNum[j] = iNum[i];
iNum[i] = temp;
}
}
}
for (var a = 0; a < iNum.length; a++) {
document.write(iNum[a] + "<br/>");
}
冒泡排序示例

var iNum = [34, 19, 11, 109, 3, 56];
var temp=0;
for (var i = 0; i <= iNum.length-2; i++) {//-2 小于等于等同于小于-1
for (var j =0; j <=iNum.length-1-i; j++) {//-1为了避免下标越界,-x为了让外循环增加一次,内循环参数与比较的元素个数递减
if (iNum[j] > iNum[j+1]) {
temp = iNum[j];
iNum[j] = iNum[j+1];
iNum[j+1] = temp;
}
}
}
for (var a = 0; a < iNum.length; a++) {
document.write(iNum[a] + "<br/>");
}
时间对象
声名对象var dDate=new Date();
获取对象的方法
dDate.getMonth()-1返回当前的月份-1,下标位置从0开始
dDate.getFullYear()返回年份
dDate.getDate()返回日
dDate.getDay()返回星期几
dDate.getHours()返回小时数
dDate.getMinutes()返回分钟数
dDate.getSeconds返回秒数
dDate.Milliseconds返回毫秒数(从0开始)
dDate.getTime();返回从GMT时间1970-01-01-00:00:00经过的秒数
两个时间间隔多少天:
var endStr = "2016-1-1";
var starStr = "2015-10-5";
var startArrary = starStr.split('-');
var endArrary = endStr.split('-');
var startDate = new Date(startArrary[0], startArrary[1] - 1, startArrary[2]);
var endDate = new Date(endArrary[0], endArrary[1] - 1, endArrary[2]);
var diffDays = (endDate - startDate) / 86400000;
document.write(diffDays.toString());
Math对象
取最大值:Math.max(18,12,22,23);23
取最小值:Math.min(18,22,23);18
向上舍入:Math.ceil(25.9)25
向下舍入:Math.floor(25.9)26
四舍五入:Math.round(25.6);
0~1之间的随机数:Math.random()不包括0和1
产生1-100之间的随机数:
var iNum=Math.floor(Math.random()*100+1)
Window对象
弹出网页窗口显示网页界面
Window.open("http://www.baidu.com","_blank","width=300,height=400,top=30,resizable=no");
关闭新建的窗口
Window.close();
弹出一个窗口 弹出确认窗口 弹出一个输入框
alert()
confim()询问框

if(confim("确定删除吗?"))
{
alert("已经删除");
}
else{
return;
}
prompt()
浏览器后退一页
Window.history.go(-1)后退一页 Window.history.back();
Window.history.go前进一页 Window.history.forward();
