
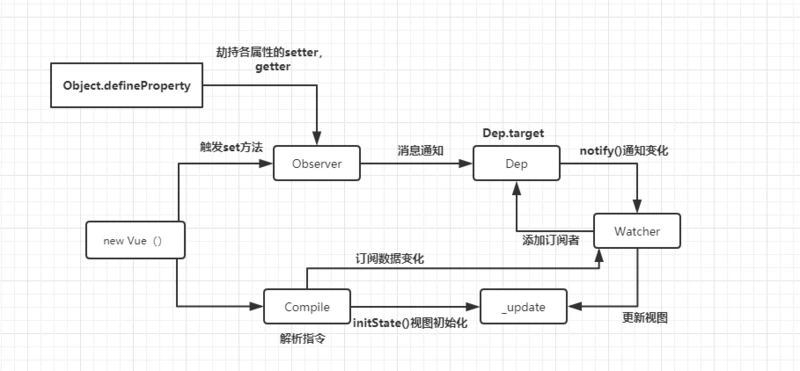
总结:
1.Object.defineProperty劫持data中 定义过的属性的setter和getter
2. Watcher()通过get方法向Dep添加订阅者,形成依赖
3.数据发生变化触发属性的set方法,Observer(观察者)通知Dep(依赖管理)数据发生了变化,Dep通过notify方法通知Watcher更新
4.Watcher更新视图
Watcher:主要用来收集依赖和触发更新 (订阅者)
Observer: 劫持属性 (书店)
Dep: 管理依赖,是Observer和Watcher的桥梁(书)