1.使用原生js代码获取dom元素
在ts文件中有一个ngOnInit()的方法,这个方式是指在模块加载完毕之后并不是dom加载完毕,也就是说如果你的dom元素中使用的angular的指令,然后想在这个方法中修改dom元素是不可能的,
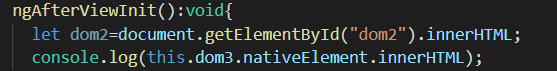
但是有另一个方法ngAfterViewInit()的方法,是表示dom加载完毕之后执行的方法,所以获取dom元素的动作可以放在这里面
2.使用@ViewChild获取dom元素
- 1.在父组件中使用引入ViewChild

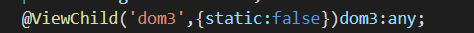
- 2.使用装饰符来获取父组件中使用的子组件的dom元素

-
3.在ngAfterViewInit()方法中修改dom元素的属性。

二:父子组建之间相互传值
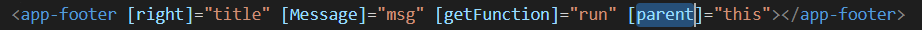
1.父组件调用子组件的时候传入数据 

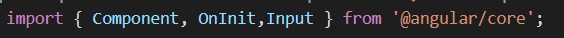
2.子组件引入Inupt模块
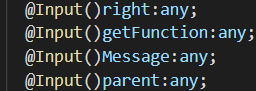
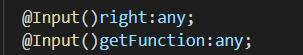
3.子组件中@Input接收父组件传过来的数据 
三:output实现父子组件的通信(子组件主动推送)
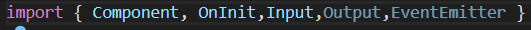
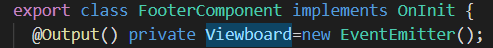
1.子组件引入Output和EventEmitter
2.子组件实例化EventEmitter
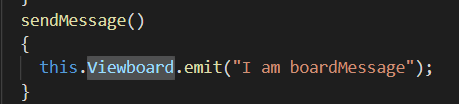
3.用一个方法发射
4.再父组件中对子组件进行接受
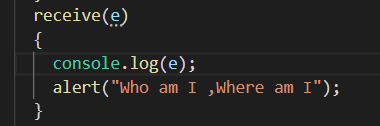
5.父组件响应方法
这里的e就是在子组件中广播的那句话。