<el-form :model="dynamicValidateForm" label-width="120px" ref="dynamicValidateForm"> <el-form-item :key="domain.prop" :label="domain.label" :prop="domain.prop" :rules="rules" v-for="domain in dynamicValidateForm.domains"> <el-input type="money" autocomplete="off" v-model.number="domain.value"> </el-input> </el-form-item> </el-form>
dynamicValidateForm: { domains: [ { prop: 'name', label: 'name' }, { prop: 'age', label: 'age' } ] }, rules: []
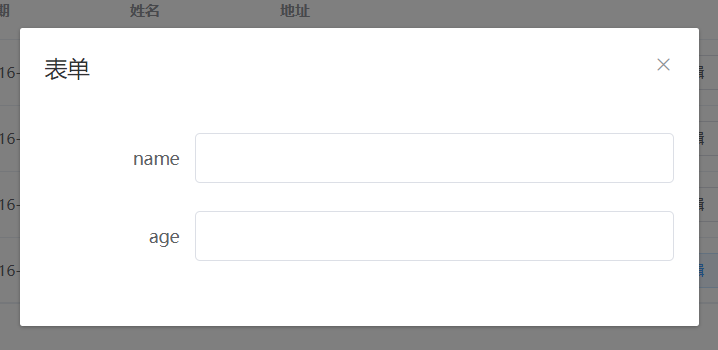
页面