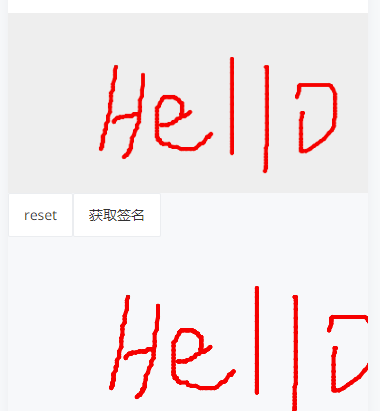
getCanvasInfo(){ var url = this.$refs.canvas.toDataURL("image/png"); this.$emit("getCanvasUrl", url); },
getCanvasData(url){ var image = document.createElement("img"); image.src = url; this.$refs.box.appendChild(image); }

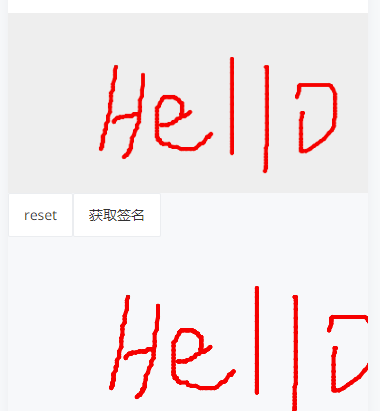
getCanvasInfo(){ var url = this.$refs.canvas.toDataURL("image/png"); this.$emit("getCanvasUrl", url); },
getCanvasData(url){ var image = document.createElement("img"); image.src = url; this.$refs.box.appendChild(image); }