项目中遇到单点登录这个问题,当点击链接的时候跳转到另一个系统中并实现自动登录进去,直接进去系统的页面
因为不同的系统涉及到跨域的问题,所以使用nginx来解决跨域的问题
先跳转到另一个系统的一个页面,在这个页面里实现登录操作再跳转到系统中我们需要的页面
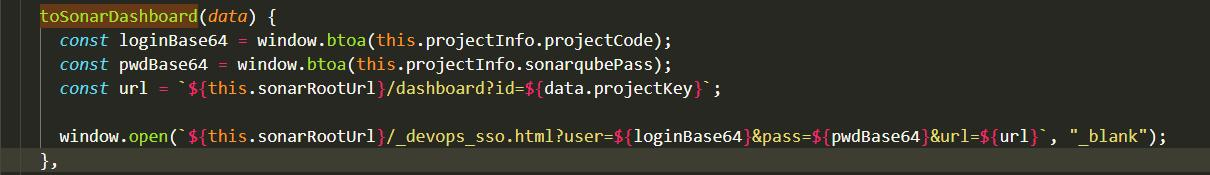
还有一个问题就是登录的时候需要用户名和密码,用户名和密码不是固定的,需要动态获取,所以跳转到过渡页面的时候需要携带参数
携带参数是通过url传递的,这里用户名和密码使用了简单的base64加密

过渡页面接受参数
var params = window.location.search; const params1 = params.match(/=(S*)&/)[1]; const params2 = params1.split("=")[1]; const login = params1.split("&")[0]; const pass = params1.split("=")[1]; const url = params.split("url=")[1]; var postData = { "login": login, "password": pass }; postData = (function(obj){ // 转成post需要的字符串. var str = ""; for(var prop in obj){ str += prop + "=" + obj[prop] + "&" } return str; })(postData); var xhr = new XMLHttpRequest(); xhr.open("POST", "/api/authentication/login", true); xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded"); xhr.onreadystatechange = function(){ var XMLHttpReq = xhr; if (XMLHttpReq.readyState == 4 && XMLHttpReq.status == 200) { location.replace(url); } }; xhr.send(postData);