z-index属性
就是元素的重叠,但z-index属性只能在position属性值为absolute/relative或者fixed的元素上有效。
z-index的值可以控制定位元素在垂直方向上的堆叠顺序(z轴),值大的元素重叠时会显示在值小的元素上面
html: <div class="parent"> <div class="child1"></div> <div class="child2"></div> </div>
css: .parent{ width: 500px; height: 500px; background: red; position: absolute; } .child1{ width: 200px; height: 200px; background: yellow; position: absolute; left: 50px; top: 50px; } .child2{ width: 200px; height: 200px; background: blue; position: absolute; left: 80px; top: 80px; }
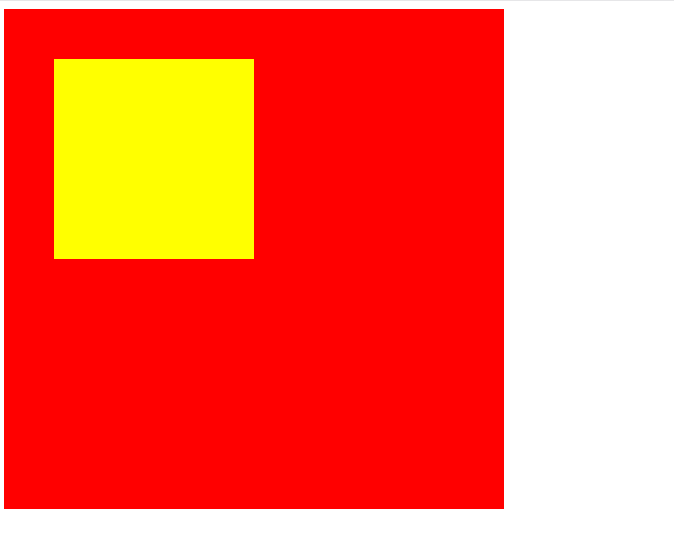
显示:

给child1加z-index属性:
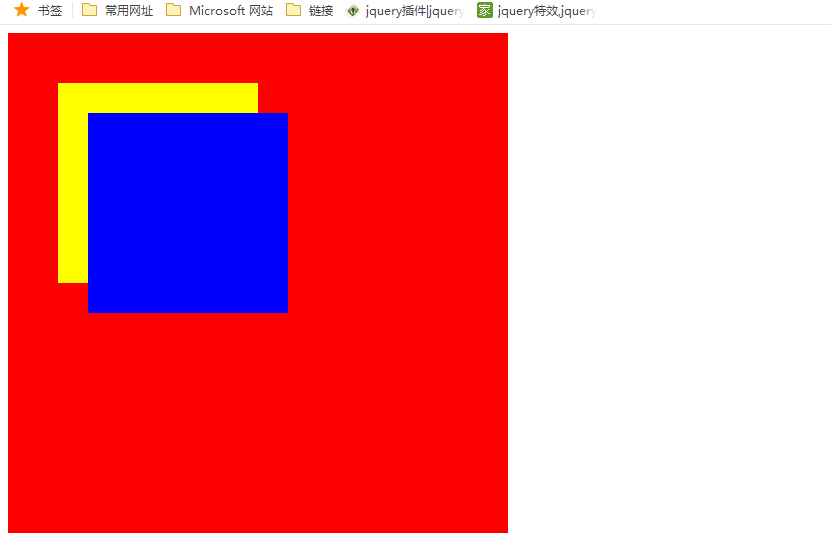
显示:

如果给child2添加属性z-index:5;那么蓝色块就会在黄色块之上了,因为child2的z-index属性 的值大于child1的z-index属性的值
如果想让红色块显示在最上面,只需将child1和child2的z-index属性值设置为负数即可;如果给parent设置z-index属性的值大于两个child的z-index属性的值并不会发生变化
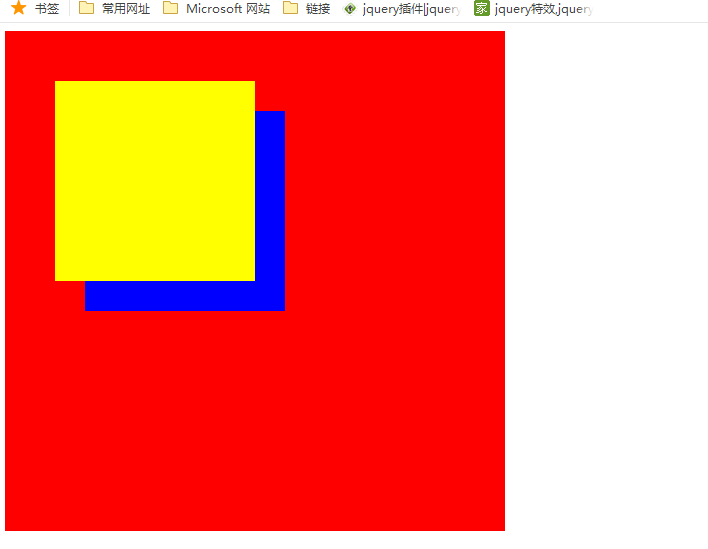
parent的z-index属性的值大于child的z-index的属性的值:

两个child的z-index属性的值为负:(这里在设置两个child的z-index属性的值得时候,parent不能设置任何的z-index值)

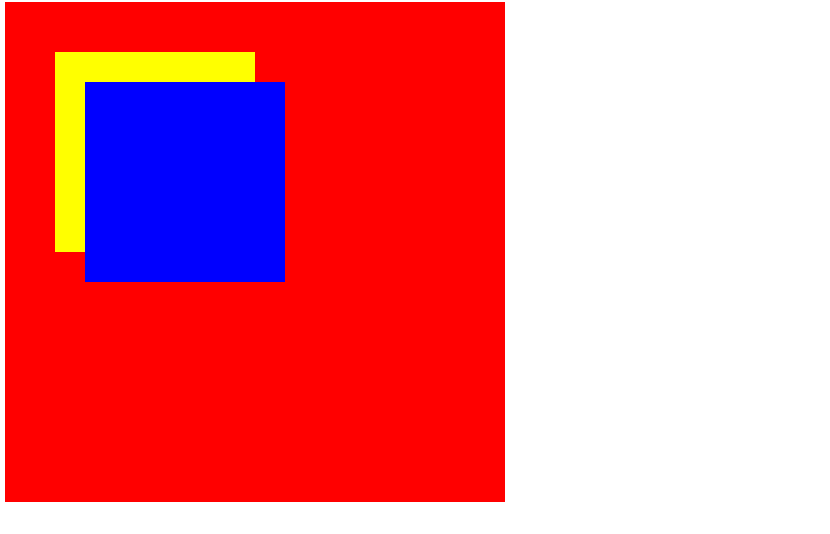
如果child1的z-index属性的值为1,child2的z-index属性的值为-1,不设置parent的z-index属性,显示如下:

再来,
html: <div class="parent1"> <div class="child1"></div> </div> <div class="parent2"> <div class="child2"></div> </div>
css: .parent1{ width: 500px; height: 500px; background: red; position: absolute; } .parent2{ width: 400px; height: 400px; background: pink; position: absolute; } .child1{ width: 200px; height: 200px; background: yellow; position: absolute; left: 50px; top: 50px; } .child2{ width: 200px; height: 200px; background: blue; position: absolute; left: 50px; top: 50px; }
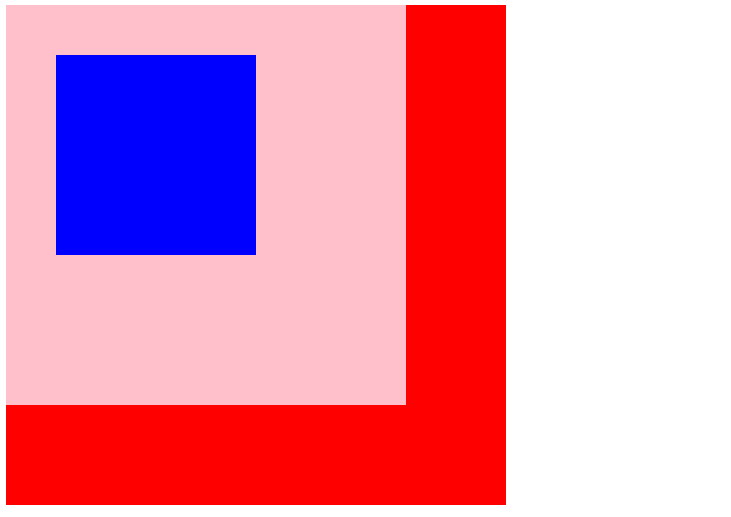
显示:
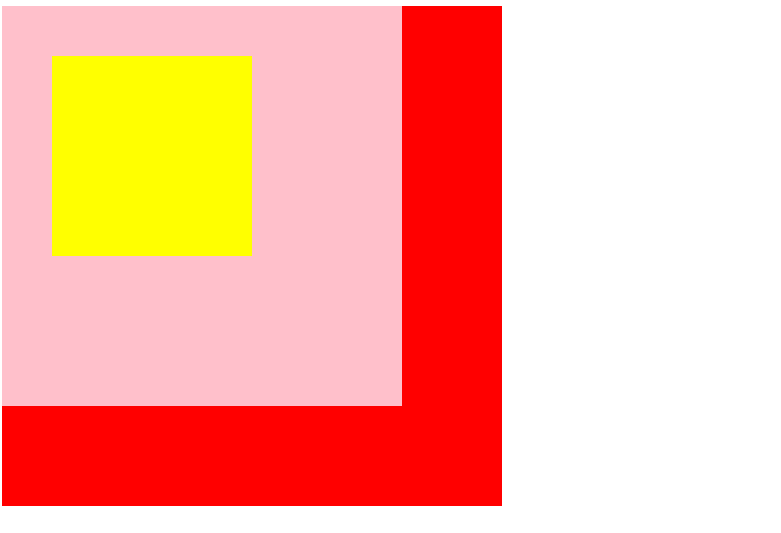
如果给child1添加z-index属性,显示:

只是child1显示在了上面,parent1并没有显示在parent2之上,
如果给parent1添加z-index属性,显示: