css:
div{
background: blue;
200px;
height: 200px;
}
p{
background: red;
50px;
height: 50px;
margin-top: 30px;
}
<div>
<p></p>
</div>
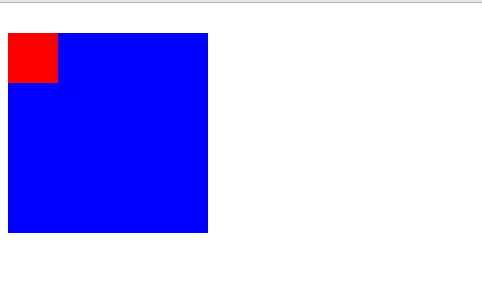
显示:

div没有设置margin-top:30px,但是页面上显示的结果却是像margin-top应用到了div上,div下移而p没有。
原因是因为
当一个元素包含在另一个元素中时,假设没有内边距padding或边框border把外边距分隔开,它们的上和/或下外边距也会发生合并。
只需要给父元素设置margen-top或者padding-top就可以解决
div{
background: blue;
200px;
height: 200px;
border-top: 1px;
}
