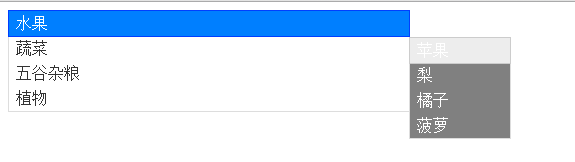
1,纵向

HTML:

<body> <ul id="menu"> <li> <a href="#">水果</a> <ul style="100px; background-color:gray"> <li><a href="#">苹果</a></li> <li><a href="#">梨</a></li> <li><a href="#">橘子</a></li> <li><a href="#">菠萝</a></li> </ul> </li> <li>蔬菜</li> <li>五谷杂粮</li> <li>植物</li> </ul> </body>
JS代码:
$(document).ready(function(){ $("#menu").menu({position:{at:"right bottom"}}); });
CSS代码:
#menu{
400px;
}
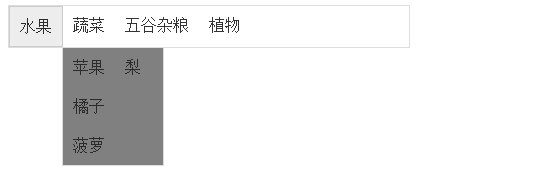
2.横向效果:

HTML和JS代码同上
CSS代码:

#menu{ 400px; } .ui-menu:after{ content:"."; display:block; clear:both; visibility:hidden; line-height:0px; height:0px; } .ui-menu .ui-menu-item{ display:inline-block; float:left; margin:0px; padding:10px; auto; }
