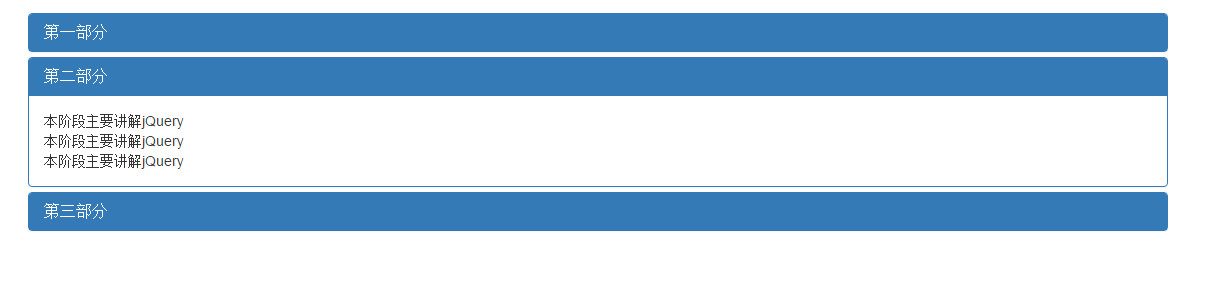
1,单个效果图:

代码:

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title> 应用</title> <link href="bootstrap.min.css" rel="stylesheet" style="test/css"> <script src="jquery-2.2.3.min.js"></script> <script src="bootstrap.min.js"></script> </head> <body> <br/> <div class="container"> <div class="panel-group" id="accordion" role="tablist"> <div class="panel panel-primary"> <div class="panel-heading" role="tab" id="headingOne"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseOne">第一部分</a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in" role="tabpanel"> <div class="panel-body"> 本阶段主要讲解jQuery<br/> 本阶段主要讲解jQuery<br/> 本阶段主要讲解jQuery </div> </div> </div> <div class="panel panel-primary"> <div class="panel-heading" role="tab" id="headingtwo"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapsetwo">第二部分</a> <!--锁定父级id accordion--> </h4> </div> <div id="collapsetwo" class="panel-collapse collapse" role="tabpanel"> <div class="panel-body"> 本阶段主要讲解jQuery<br/> 本阶段主要讲解jQuery<br/> 本阶段主要讲解jQuery </div> </div> </div> <div class="panel panel-primary"> <div class="panel-heading" role="tab" id="headingthree"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapsethree">第三部分</a> </h4> </div> <div id="collapsethree" class="panel-collapse collapse" role="tabpanel"> <div class="panel-body"> 本阶段主要讲解jQuery<br/> 本阶段主要讲解jQuery<br/> 本阶段主要讲解jQuery </div> </div> </div> </div> </div> </body> </html>
2,多个效果图:

代码:

<div class="container"> <a class="btn btn-primary" data-toggle="collapse" href="#cola">点击查看</a> <div class="collapse" id="cola"> <div class="well"> 本阶段主要讲解jQuery,它是一个JavaScript库,可以极大的简化了JavaScript编程,它主要包含HTML元素选取、HTML元素操作、CSS操作、HTML事件函数、 </div> </div> </div>
