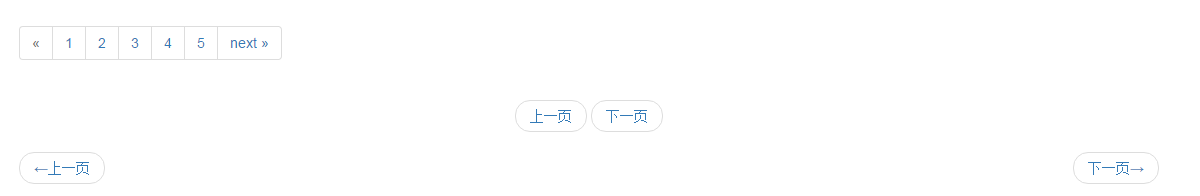
效果图

代码:

<div class="container"> <nav> <ul class="pagination"> <li class="disabled"> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#" aria-label="Next">next <span aria-hidden="true">»</span> </a></li> </ul> </nav> <ul class="pager"> <li><a href="#">上一页</a></li> <li><a href="#">下一页</a></li> </ul> <nav> <ul class="pager"> <li class="previous"><a href="#" aria-hidden="true"><span>←</span>上一页</a></li> <li class="next"><a href="#" aria-hidden="true">下一页<span>→</span></a></li> </ul> </nav> </div>
