我们是这次稳了队,队员分别是温治乾、莫少政、黄思扬、余泽端、江海灵
一、会议
1.1 29号站立式会议照片:

1.2 昨天已完成的事情
|
团队成员 |
昨日计划完成的工作: |
|
黄思扬 |
活动管理模块(前端) |
|
莫少政 |
活动管理模块(前端) |
|
余泽端 |
登录接口开发(后端) |
|
温治乾 |
登录接口开发(后端) |
|
江海灵 |
活动发布测试(测试) |
1.3 今天计划完成的工作
|
团队成员 |
今日计划完成的工作: |
|
黄思扬 |
活动编辑模块(前端) |
|
莫少政 |
活动编辑模块(前端) |
|
余泽端 |
接口文档的撰写及DEBUG(后端) |
|
温治乾 |
接口文档的撰写及DEBUG(后端) |
|
江海灵 |
活动发布测试(测试) |
1.4 工作中遇到的问题
1)前端部分:
黄思扬:
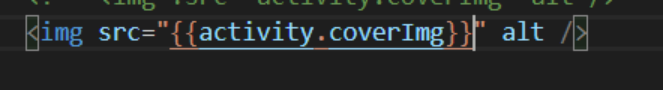
列表渲染活动数据时,活动封面图在<img>标签中加载不出来。


原因:<img>标签的src属性不能如上图加载数据,必须使用v-bind方式绑定,而且无需双花括号,正确用法如下:

2)后端部分:
余泽端:
从一个模块对接到整个系统,出现一些业务逻辑相关问题
温治乾:
对一些业务逻辑问题思路不是很清晰。另外我对数据库表的一些设计问题也理解得不够好
二、项目跟进

燃尽图

三、代码跟进
|
团队成员 |
签入记录 |
|
前端组: 莫少政 黄思扬 |
 |
|
后端组: 余泽端 温治乾 |
|
3.2 签入记录对应的Issue内容与链接
(2)后端部分:
四、适当的项目程序/模块的最新
4.1 最新模块的代码
注:由于模块代码较多,因而以下选取一些作代表
4.11 前端部分
初步完成发布活动页
1)src/components/platformModule/activityManageModule/publishActivityModule/editor.vue
1 <style lang="scss" scoped> 2 .ivu-layout-sider { 3 background-color: #fff; 4 } 5 .sider-container { 6 padding: 2% 6%; 7 @include card-shadow; 8 9 h1 { 10 text-align: left; 11 } 12 h3 { 13 padding-bottom: 2.5%; 14 text-align: left; 15 } 16 // .title-container { 17 18 // } 19 .cover-container { 20 .select-cover { 21 text-align: center; 22 23 .cover-img { 24 display: inline-block; 25 300px; 26 height: 150px; 27 background-color: aqua; 28 } 29 } 30 } 31 } 32 </style> 33 <template> 34 <div class="sider"> 35 <Sider breakpoint="md" :collapsed-width="64" width="380"> 36 <div class="sider-container"> 37 <h1>发布活动</h1> 38 <Divider dashed /> 39 <div class="title-container"> 40 <h3>标题</h3> 41 <Input v-model="title" size="large" show-word-limit maxlength="64" placeholder="请输入标题" /> 42 </div> 43 <Divider dashed /> 44 <div class="summary"> 45 <h3>概要</h3> 46 <Input 47 v-model="summary" 48 type="textarea" 49 maxlength="120" 50 show-word-limit 51 :autosize="{minRows: 4,maxRows: 7}" 52 placeholder="活动概要 如不填写则默认抓取正文前50字" 53 /> 54 </div> 55 <Divider dashed /> 56 <div class="cover-container"> 57 <h3>封面</h3> 58 <div class="select-cover"> 59 <div class="cover-img"></div> 60 </div> 61 </div> 62 </div> 63 </Sider> 64 </div> 65 </template> 66 67 <script> 68 export default { 69 data() { 70 return { 71 title: "", 72 summary: "" 73 }; 74 } 75 }; 76 </script>
2)src/views/platform/activityPublish.vue
1 <style lang="scss" scoped> 2 .activityPublish-container { 3 padding: 1% 1.2%; 4 background: #fff; 5 display: flex; 6 justify-content: space-between; 7 } 8 </style> 9 <template> 10 <div class="activityPublish"> 11 <Header /> 12 <div class="layout"> 13 <Layout :style="{padding: '1% 4%'}"> 14 <div class="activityPublish-container"> 15 <div style=" 26%"> 16 <Sider /> 17 </div> 18 <div style=" 68%"> 19 <Editor></Editor> 20 </div> 21 </div> 22 23 </Layout> 24 </div> 25 26 <Footer /> 27 </div> 28 </template> 29 30 <script> 31 import Header from "@/components/public/Header.vue"; 32 import Sider from "@/components/platformModule/activityManageModule/publishActivityModule/sider.vue"; 33 import Editor from "@/components/platformModule/activityManageModule/publishActivityModule/editor.vue"; 34 import Footer from "@/components/public/Footer.vue"; 35 export default { 36 name: "activityPublish", 37 components: { 38 Header, 39 Sider, 40 Editor, 41 Footer 42 } 43 }; 44 </script>
4.12 后端部分
活动墙接口文档
# 活动墙接口文档 文档所有接口的主 URL 为:https://open.igdut.str-mo.com,接口地址直接拼接在其后面 ## 通用接口 - 获取小程序码 接口地址:/getWxappCode 参数:无 返回值:JSON,内容如下: | 字段名 | 数据类型 | 备注 | | ------ | -------- | ------------------------------- | | result | Bool | true / false | | codeId | String | 每个小程序码的唯一 id | | url | String | 小程序码图片地址 | | errMsg | String | 只有 result 为 false 才有此字段 | - 拉取小程序码状态 接口地址:/getWxappCodeStatus 参数: | 字段名 | 数据类型 | 备注 | | ------ | -------- | --------------------- | | codeId | String | 每个小程序码的唯一 id | 返回值:JSON,内容如下: | 字段名 | 数据类型 | 备注 | | ---------- | -------- | ---------------------------------- | | result | Bool | true / false | | statusCode | int | 小程序码对应的状态,对应状态见下表 | | statusMsg | String | 状态码为 2 时,数据库对应的那条记录的信息,比如“登录成功” / “登录失败” / “身份验证成功” / “身份验证失败” | | errMsg | String | 只有 result 为 false 才有此字段 | | 状态码 | 对应状态 | | ------ | ---------------------------- | | 0 | 还没被扫码 | | 1 | 已经被扫码但是未有进一步操作 | | 2 | 已经被扫码并且有进一步操作 | - 发送短信 接口地址:/sendSms 参数: | 字段名 | 数据类型 | 备注 | | ----------- | -------- | ------------------------------------------------------- | | phoneNumber | String | 目标手机号 | | type | String | 发送短信的类型,如 “注册验证码” / “修改手机号验证码” 等 | 返回值:JSON,内容如下: | 字段名 | 数据类型 | 备注 | | ---------- | -------- | ---------------------------------- | | result | Bool | true / false | | errMsg | String | 只有 result 为 false 才有此字段 | - 检验短信验证码正确性 接口地址:/checkSmsCode 参数: | 字段名 | 数据类型 | 备注 | | ----------- | -------- | ---------------- | | phoneNumber | String | 目标手机号 | | code | String | 用户输入的验证码 | 返回值:JSON,内容如下: | 字段名 | 数据类型 | 备注 | | ---------- | -------- | ---------------------------------- | | result | Bool | true / false | | isCorrect | Bool | true / false , 代表验证码正确还是不正确 | | errMsg | String | 只有 result 为 false 才有此字段 | ## 登录接口 登录会首先调用前面的获取验证码接口,用户扫码确认后才会调用以下接口。 - 拉取用户管理的机构列表 接口地址:/getSubjectList 参数: | 字段名 | 数据类型 | 备注 | | ------- | -------- | ---------------- | | account | String | 小程序用户的学号 | | codeId | String | 小程序码唯一 id | 返回值:JSON,内容如下: | 字段名 | 数据类型 | 备注 | | ------ | -------- | ------------------------------------------------------------ | | result | Bool | true / false | | list | Array | 当前账号所管理的机构列表,是一个列表数组,其成员的详细字段见下表 | | errMsg | String | 只有 result 为 false 才有此字段 | 列表成员数据结构: | 字段名 | 数据类型 | 备注 | | ------ | -------- | ------------------- | | name | String | 机构名称 | | logo | String | 机构的头像 URL 地址 | | id | String | 机构的唯一标识 id | - 上传用户登录信息 接口地址:/pushLoginMsg 参数: | 字段名 | 数据类型 | 备注 | | --------- | -------- | ----------------- | | account | String | 小程序用户学号 | | codeId | String | 小程序码唯一 id | | subjectId | String | 机构的唯一标识 id | 返回值:JSON,内容如下: | 字段名 | 数据类型 | 备注 | | ------ | -------- | ------------------------------- | | result | Bool | true / false | | errMsg | String | 只有 result 为 false 才有此字段 |
五、每日每人总结
莫少政:初步涉猎了Web端的开发,很多地方都还不熟悉,还需要多多联系,争取早日走上正轨。第一次按照软件工程的方式方法去推进一个项目,出现了不少纰漏,有待复盘和改进
温治乾:通过这次项目,我对一个有一定规模的小项目的开发步骤有了更多的了解,从一开始的任务分配,到后续的接口文档等等方面,每个模块的耦合性应该尽量低。另外还有一些不足,希望能够尽快提高和改进
黄思扬:完成了平台首页三个模块的开发,实现富文本编辑器的引入
余泽端:只有搭建完一个系统架构后,对各种业务逻辑的开发才能分模块进行,提高开发效率
江海灵: 在相关测试上完成注册登录功能的检验