在用命令行执行mkvirtualenv flask 创建虚拟环境之前先安装以下两个模块:
pip install virtualenv
pip install virtualenvwrapper-win
cd 到存放虚拟环境光的地址
mkvirtualenv ENV -p /usr/local/bin/python2.7 在当前目录下创建名为ENV的虚拟环境(如果第三方包virtualenv安装在python3下面,此时创建的虚拟环境就是基于python3的),-p 指定python版本创建虚拟环境
mkvirtualenv --system-site-packages ENV 参数 --system-site-packages 指定创建虚拟环境时继承系统三方库
pip install flask==1.0.2
Flask 修改静态文件不生效的解决方案
主要原因:5000端口可能被占用
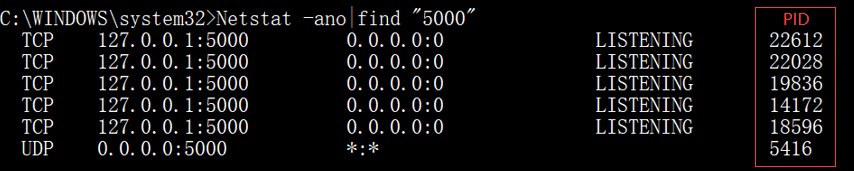
1.查看一下‘5000’端口被哪些应用占着:Netstat -ano|find “5000”

2.任务管理器->性能->打开资源监视器,找到相应的pid,将其终止
3.然后在pycharm中重新运行,一切OK。
以后防止此类现象再次发生,如下图开启debug模式即可。

如何在不重启的情况下,刷新修改过后的前端页面内容:
app.jinja_env.auto_reload=True app.config['TEMPLATES_AUTO_RELOAD']=True app.run(debug=True,host='0.0.0.0')
Flask图片不更新问题:在使用flask进行web开发时,需要将图片上传并展示,对于上传的图片都进行重命名并保存在static文件夹下,然而发现多次上传后展示的图片还是原来的图片,尽管后端显示图片已更新成最新上传的图片,前端还是展示原来的图片,该问题解决方案(在main.py文件中增加以下代码):
# url_for,修改静态文件(js,css,image)时,网页同步修改 import os from flask import url_for @app.context_processor # 上下文渲染器,给所有html添加渲染参数 def override_url_for(): return dict(url_for=dated_url_for) def dated_url_for(endpoint, **values): filename = None if endpoint == 'static': filename = values.get('filename', None) if filename: file_path = os.path.join(app.root_path, endpoint, filename) values['v'] = int(os.stat(file_path).st_mtime) # 取文件最后修改时间的时间戳,文件不更新,则可用缓存 return url_for(endpoint, **values)
通过刷新浏览器来解决:在浏览器里按ctrl+shift+delete清除缓存