LocalStorage是什么
LocalStorage 是在Html5中出现的一种本地存储。说到本地存储,大家立马会联想到Cookie,还有SqlLite。
LocalStorage 中的数据不会像Cookie一样过期,不会像Session和SessionStorage在页面关闭的时候清除,
这样就有了LocalStorage的应用场景。
LocalStorage 的使用
LocalStorage的使用很简单,是键值对的形式保存数据的。比如:
localstorage[“name”]=”value” //赋值
var value =localstorage[“name”] //读取
localstorage.removeItem(“name”) //清除
项目中略微封装了下
function getLocalStorageObject(name) { if (localStorage[name]) { return JSON.parse(localStorage[name]); } else { return undefined; } } function setLocalStorageObject(name, obj) { if (JSON.stringify(obj)) { localStorage[name] = JSON.stringify(obj); } }
浏览器支持
在IE中,暂时没发现可以调试工具中查看LocalStorage的方法,支持不好
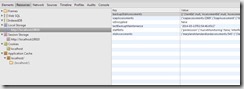
在Chrome的调试工具支持不错