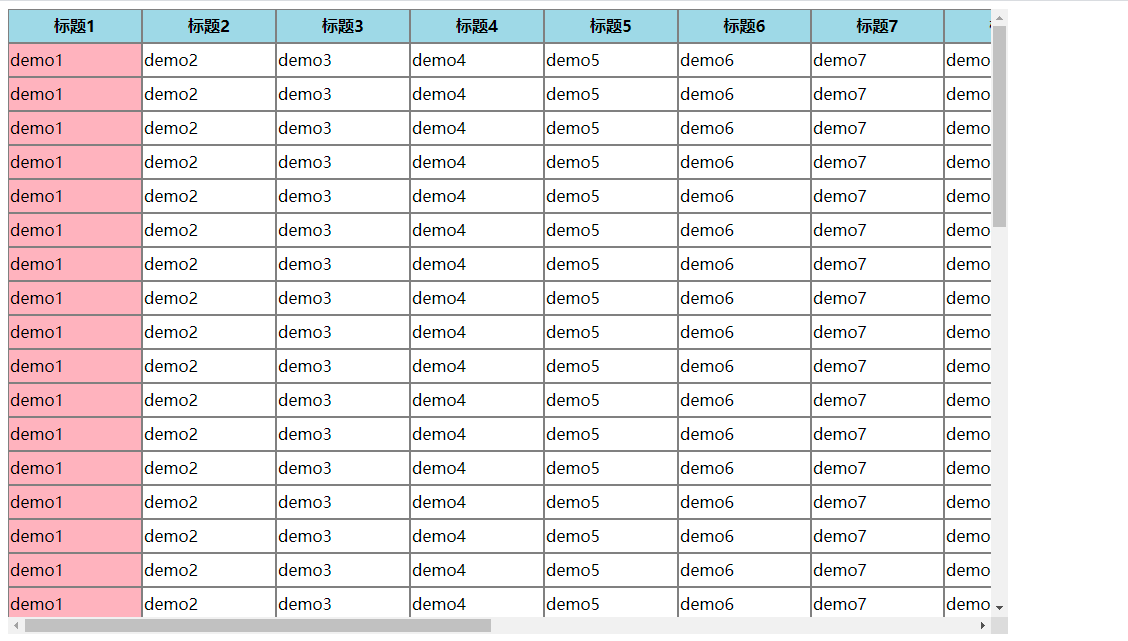
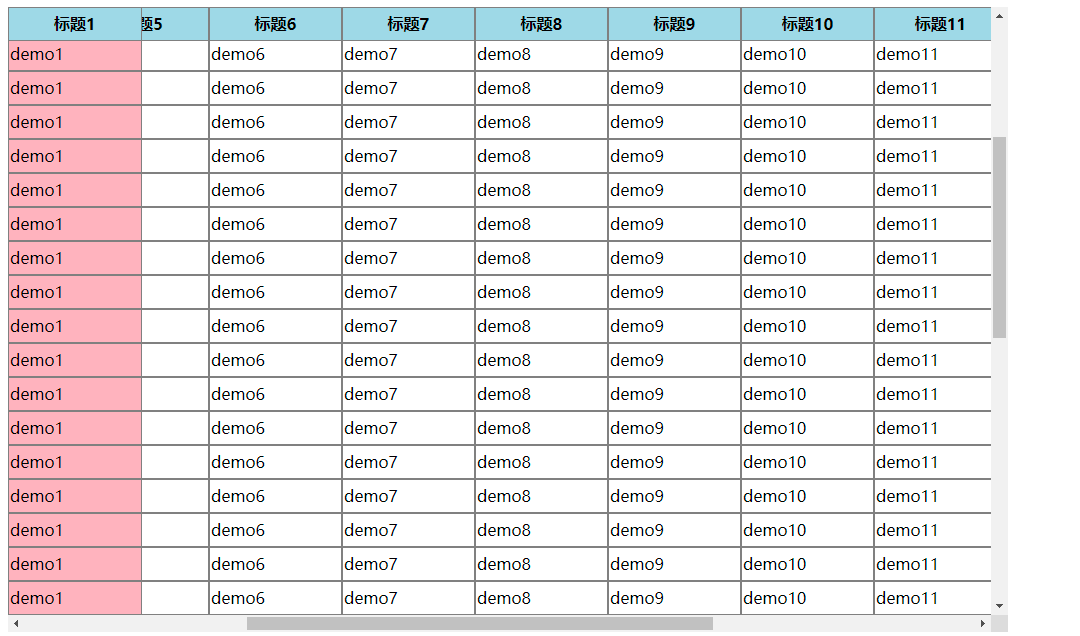
效果图:第一行和第一列固定


<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>CSS实现表头与列固定</title> <!--引用vue.js --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <style> .main{ width:1000px; overflow:auto; height:625px; } td,th{ border:1px solid gray; width:100px; height:30px; } th{ background-color:lightblue; } table{ table-layout:fixed; width:2000px; } td:first-child,th:first-child{ position:sticky; left:0; z-index:1; background-color:lightpink; } thead tr th{ position:sticky; top:0; } th:first-child{ z-index:2; background-color:lightblue; } </style> </head> <body> <!--新建Vue实例--> <div id="app"> <div class="main"> <table cellspacing="0"> <thead> <tr> <th>{{message}}</th> <th>标题2</th> <th>标题3</th> <th>标题4</th> <th>标题5</th> <th>标题6</th> <th>标题7</th> <th>标题8</th> <th>标题9</th> <th>标题10</th> <th>标题11</th> <th>标题12</th> <th>标题13</th> <th>标题14</th> <th>标题15</th> </tr> </thead> <tbody> <!--vue的 v-for的遍历--> <tr v-for="(item,index) in 50" :key="index"> <td>demo1</td> <td>demo2</td> <td>demo3</td> <td>demo4</td> <td>demo5</td> <td>demo6</td> <td>demo7</td> <td>demo8</td> <td>demo9</td> <td>demo10</td> <td>demo11</td> <td>demo12</td> <td>demo13</td> <td>demo14</td> <td>demo15</td> </tr> </tbody> </table> </div> </div> </body> <!--把<div id="app></div>和这个标签里面包含的所有DOM都实例化成了一个JS对象, 这个对象就是app--> <script> var app=new Vue({ el:'#app', data:{ message:'hello' }, methods:{ clickButton:function(){ this.my_data = "Wow! I'm changed!" } } }) </script> </html>
CSS样式介绍:
1、overflow 属性规定当内容溢出元素框时发生的事情。 值 描述 visible 默认值。内容不会被修剪,会呈现在元素框之外。 hidden 内容会被修剪,并且其余内容是不可见的。 scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 inherit 规定应该从父元素继承 overflow 属性的值。 案例: .main{ width:1000px; overflow:auto; height:625px; } 2、table-layout:fixed; 值 描述 automatic 默认。列宽度由单元格内容设定。 fixed 列宽由表格宽度和列宽度设定。 inherit 规定应该从父元素继承 table-layout 属性的值。 案例: table{ table-layout:fixed; width:2000px; } 3、position 属性指定了元素的定位类型 static:HTML 元素的默认值,即没有定位,遵循正常的文档流对象。静态定位的元素不会受到 top, bottom, left, right影响。 fixed:元素的位置相对于浏览器窗口是固定位置。即使窗口是滚动的它也不会移动:Fixed定位使元素的位置与文档流无关,因此不占据空间。 Fixed定位的元素和其他元素重叠。 relative:相对定位元素的定位是相对其正常位置。 absolute:绝对定位的元素的位置相对于最近的已定位父元素, 如果元素没有已定位的父元素,那么它的位置相对于<html>: sticky:sticky 英文字面意思是粘,粘贴,所以可以把它称之为粘性定位。 指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。 z-index属性:指定了一个元素的堆叠顺序。一个元素可以有正数或负数的堆叠顺序 案例: td:first-child,th:first-child{ position:sticky; left:0; z-index:1; background-color:lightpink; }
4、语法:box-shadow: h-shadow v-shadow blur spread color inset;
值 说明
h-shadow 必需的。水平阴影的位置。允许负值
v-shadow 必需的。垂直阴影的位置。允许负值
blur 可选。模糊距离
spread 可选。阴影的大小
color 可选。阴影的颜色。在CSS颜色值寻找颜色值的完整列表
inset 可选。从外层的阴影(开始时)改变阴影内侧阴影
案例:
.table-responsive .o_list_table thead tr:nth-child(1) th:nth-child(<t t-esc="offset_index+1"/>) {
box-shadow: -1px 0px 0 #ddd inset;
}