今天学习的是HTML<div>和<span>
在学习别人的前端代码发现div布局最为常见,div+css用于设计页面布局,今天了解了圣代布局和两栏布局
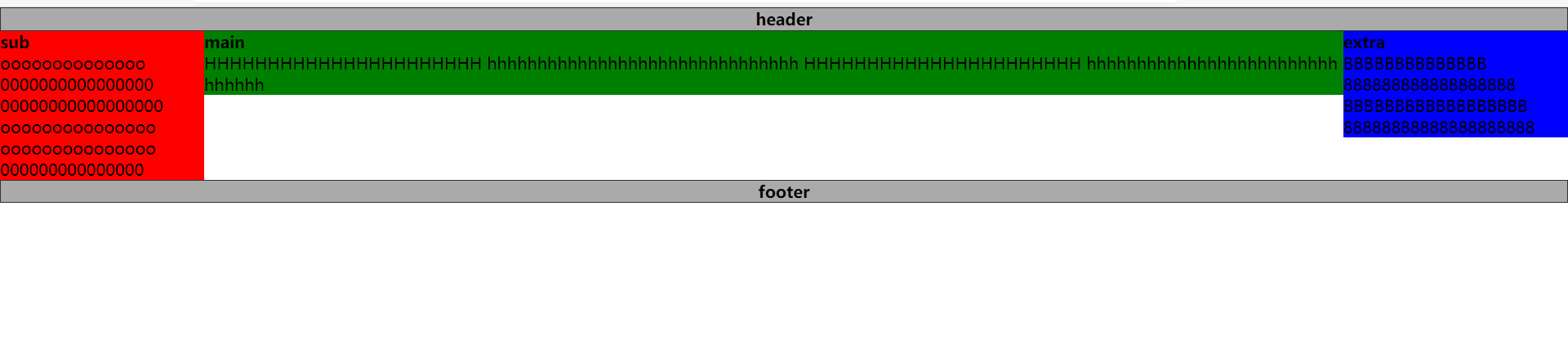
效果图(页面有一点丑):

代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>双飞翼布局</title> <style type="text/css"> *{margin: 0;padding: 0;} body{min-width: 700px;} .header, .footer{ border: 1px solid #333; background: #aaa; text-align: center; } .sub, .main, .extra{ float: left; min-height: 100%; } .sub{ margin-left: -100%; width: 200px; background: red; } .extra{ margin-left: -220px; width: 220px; background: blue; } .main{ width: 100%; } .main-inner{ margin-left: 200px; margin-right: 220px; min-height: 100%; background: green; word-break: break-all; } .footer{ clear: both; } </style> </head> <body> <div class="header"> <h4>header</h4> </div> <div class="main"> <div class="main-inner"> <h4>main</h4> <p>HHHHHHHHHHHHHHHHHHHHHH hhhhhhhhhhhhhhhhhhhhhhhhhhhhhhh HHHHHHHHHHHHHHHHHHHHHH hhhhhhhhhhhhhhhhhhhhhhhhhhhhhhh </p> </div> </div> <div class="sub"> <h4>sub</h4> <p>oooooooooooooo 0000000000000000 00000000000000000 ooooooooooooooo ooooooooooooooo 000000000000000</p> </div> <div class="extra"> <h4>extra</h4> <p>BBBBBBBBBBBBBB 888888888888888888 BBBBBBBBBBBBBBBBBB 88888888888888888888</p> </div> <div class="footer"> <h4>footer</h4> </div> </body> </html>