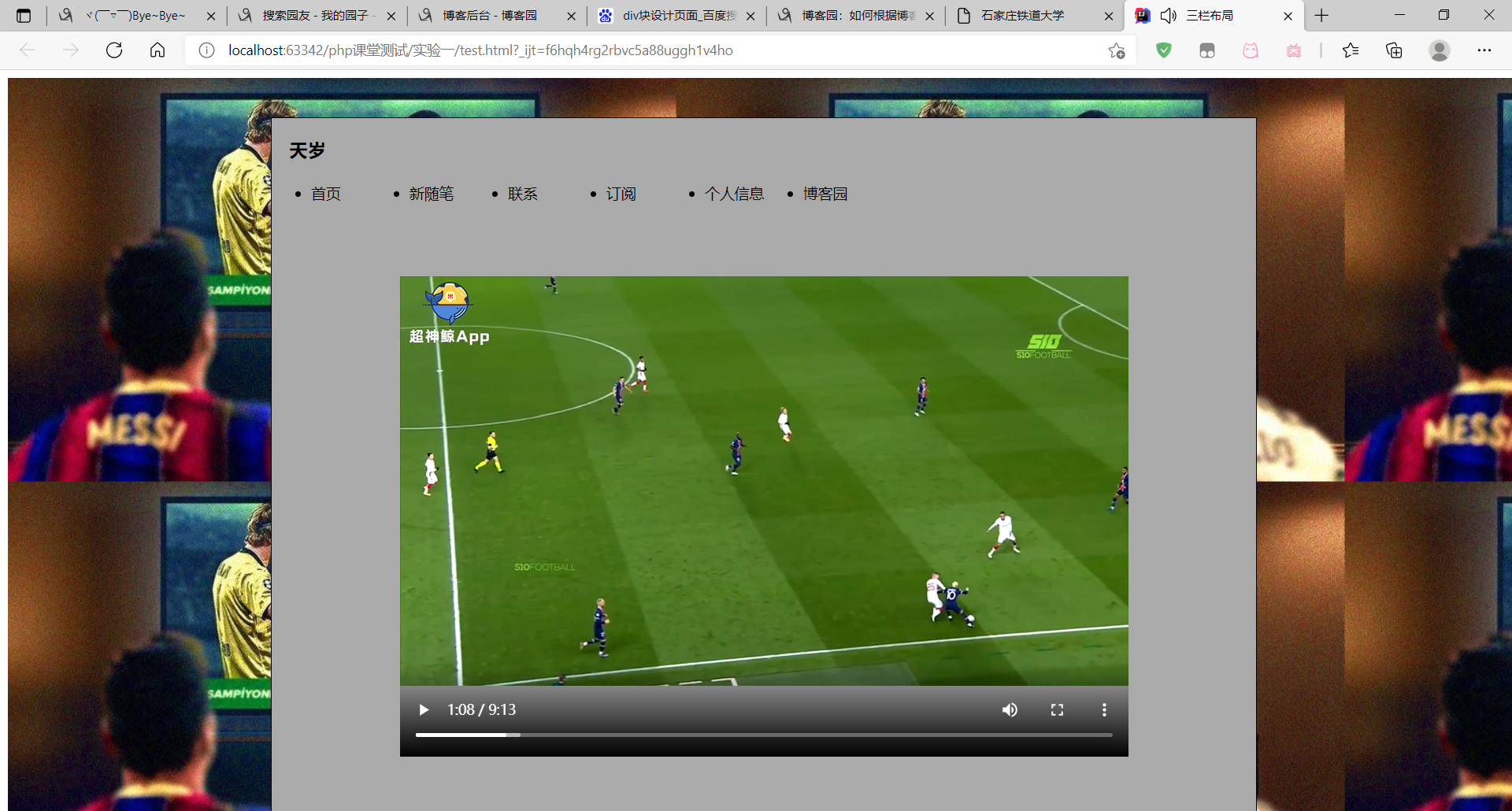
在个人主页的设计中,我采用了圣代布局和div分块。效果图如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>三栏布局</title> </head> <body> <style> .backspace{ width: 100%; height: 100%; position: fixed; background: url("../img/255c52d9b9e2dfc0.jpg"); } body{ text-align:center} .main{ margin:40px auto; border:1px solid #000; width:1000px; height:100%; background-color: #aaaaaa; } .nav li { width:100px; float:left; text-align:left; margin-top: 10px; font-size:15px; line-height:24px; text-decoration: none; } .nav li a:hover { font-size: 120% } .user{ padding-left: 18px; width: 100%; height: 20px; text-align: left; } img{ width: 100%; } a{ text-decoration: none; } .video{ margin-top: 35px; } </style> <script src="http://cdn.jsdelivr.net/npm/xgplayer/browser/index.js" charset="utf-8"></script> <script src="http://cdn.jsdelivr.net/npm/xgplayer-flv.js/browser/index.js" charset="utf-8"></script> <script type="text/javascript"> new window.FlvJsPlayer({ id: 'player', isLive: false, playsinline: true, url: '/test/test.flv', autoplay: true, height: window.innerHeight, window.innerWidth }); </script> <div class="backspace"> <div class="main"> <div class="user"><h3>天岁</h3></div> <div class="nav"> <ul > <li><a herf="#">首页</a></li> <li><a herf="#">新随笔</a></li> <li><a herf="#">联系</a></li> <li><a herf="#">订阅</a></li> <li><a href="success.html" target="_blank" style="color: black">个人信息</a></li> <li><a href="https://www.cnblogs.com/1305536110-dym/" target="_blank" style="color: black">博客园</a></li> </ul> </div> <div> <video id="player" width="740" height="560" controls="controls" autoplay="autoplay"> <source src="../video/123.mp4" type="video/mp4"> </video> </div> </div> </div> </body> </html>