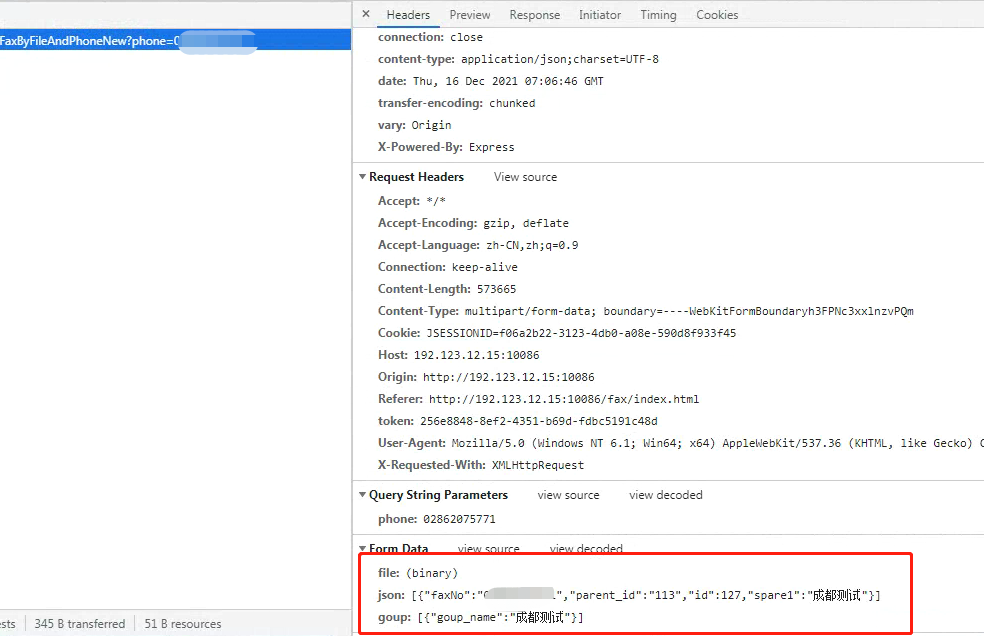
请求后台接口为需要文件和JSON数据,例如请求如下:

前端代码:
var formData = new FormData()
var selectedFax = []
formData.append('file', files[0]);
var arr = [];
var goup_name = [];
$("#resource").treegrid("getCheckedNodes").map(function(item){
var obj = {};
obj.faxNo=item.faxNo;
obj.parent_id=item.parent_id;
obj.id=item.id;
obj.spare1 = item.spare1;
if(item.children){
goup_name.push({goup_name:item.spare1});
}
arr.push(obj);
});
if(goup_name.length==0){
arr.map(function(ite){
goup_name.push({goup_name:ite.spare1});
});
}
formData.append("json",JSON.stringify(arr));
formData.append("goup",JSON.stringify(goup_name));
$.ajax({
url: '/xxxx/url/?phone=' + selectedFax.join(','),
type: 'POST',
data: formData,
contentType: false,
processData: false,
success: function (res) {
if (res.status == 200) {
layer.msg('发送成功')
$('#fileModal').modal('hide')
}
},
error: function () {
layer.msg('发送失败');
$("#otherSave").removeProp("disabled") ;
$("#otherSave").prop("disabled",false);
$("#otherSave").prop("disabled","");
$("#otherSave").remove("disabled")
},
})
后端代码:
@ApiOperation(value = "根据号码和文件发送传真-new") @RequestMapping(value = "/sendFaxByFileAndPhoneNew",method = RequestMethod.POST) public AjaxJsonView<Boolean>sendFaxByFileAndPhoneNew(@ApiParam(value = "pdf文件",required = true)@RequestParam MultipartFile file, @ApiParam(value = "phone(以英文逗号分隔)",required = true)@RequestParam String phone, @ApiParam(value = "json",required = false)@RequestParam String json, @ApiParam(value = "goup",required = false)@RequestParam String goup )throws Exception{ System.out.println(file.getOriginalFilename()); }