认识CSS的 盒子模型。
CSS选择器的灵活使用。
实例:
图片文字用div等元素布局形成HTML文件。
新建相应CSS文件,并link到html文件中。
CSS文件中定义样式
div.img:border,margin,width,float
div.img img:width,height
div.desc:text-align,padding
div.img:hover:border
div.clearfloat:clear
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>导航连接</title> <link rel="stylesheet" type="text/css" href="../static/css/text.css"> </head> <body> <nav> <img src="http://img.zcool.cn/community/01b9bd574c5bbc6ac72525ae97b9f5.jpg"width="36" height="36"> <a href="">首页</a> <a href="http://www.jianshu.com/">查看</a> <input type="text"name="serach"> <button type="submit">搜索</button> <a href="">用户登录</a> <a href="">注册</a> </nav> <div class="logo"> <div class="small"> <a href="http://image.so.com/i?q=%E6%91%84%E5%BD%B1%E4%BD%9C%E5%93%81&src=srp"> <img src="http://pic1.win4000.com/wallpaper/b/50a06956560a6.jpg"></a> <div class="describe"><a href="https://baike.so.com/doc/394320-417527.html">摄影风采</a></div> </div> <div class="small"> <a href="https://baike.so.com/doc/23793629-24349761.html"> <img src="http://pic.87g.com/upload/2016/0902/20160902045804519.jpg"></a> <div class="describe"><a href="https://baike.so.com/doc/23793629-24349761.html">游戏动漫</a></div> </div> <div class="small"> <a href="https://baike.so.com/doc/23793629-24349761.html"> <img src="http://pic.qiantucdn.com/58pic/19/20/21/5684847e347a6_1024.jpg"></a> <div class="describe"><a href="https://baike.so.com/doc/23793629-24349761.html">美味美食</a></div> </div> <div class="small"> <a href="http://image.so.com/i?q=%E6%97%85%E6%B8%B8%E9%A3%8E%E6%99%AF%E5%9B%BE%E7%89%87&src=srp"> <img src="http://pic.58pic.com/58pic/13/87/72/73t58PICjpT_1024.jpg"></a> <div class="describe"><a href="http://image.so.com/i?q=%E6%97%85%E6%B8%B8%E9%A3%8E%E6%99%AF%E5%9B%BE%E7%89%87&src=srp">旅游风景</a></div> </div> <div class="clean"> <img src="http://pic1.win4000.com/wallpaper/b/50a06956560a6.jpg"> <img src="http://pic.87g.com/upload/2016/0902/20160902045804519.jpg"> <img src="http://pic.qiantucdn.com/58pic/19/20/21/5684847e347a6_1024.jpg"> <img src="http://pic.58pic.com/58pic/13/87/72/73t58PICjpT_1024.jpg"> </div> </body> </html>
img{ width: 300px; } div.small{ border: 1px solid #8b7b47; width: 180px; float:left; margin: 5px; } div.small img{ width: 180px; height: 120px; } div.desc{ text-align: center; padding: 5px; } div.small:hover{ border:1px solid #89ff3b; } .clean{ clear: both; float: left; }
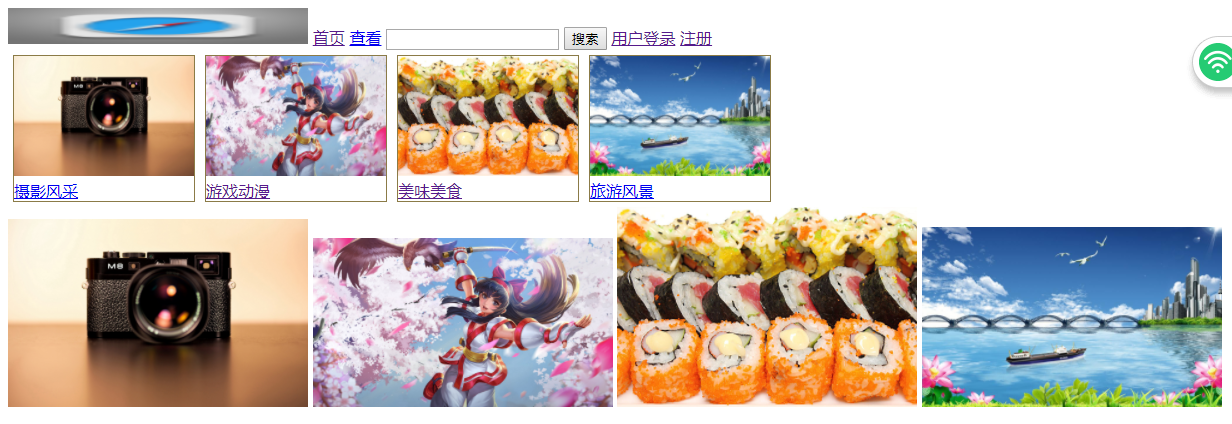
运行截图如下