例:
var arr = [
[ 1,2,3,4,'4+' ],
[ 4,5,6 ],
[ 7,8,9 ]
];
for( var i=0; i<arr.length; i++ ){
arr[i][0]
arr[i][1]
arr[i][2]
for( var j=0; j<arr[i].length; j++ ){
alert( arr[i][j] );
}
}
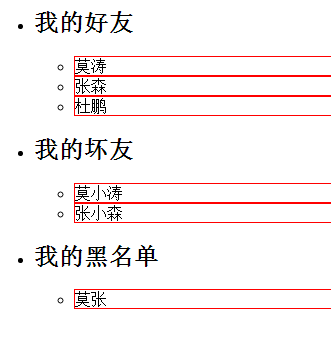
小练习:运用for循环嵌套for循环,来循环输出无序列表里面的内容


1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>无标题文档</title> 6 7 <script> 8 9 window.onload = function (){ 10 var oUl = document.getElementById('list'); 11 var aUl = oUl.getElementsByTagName('ul'); 12 var len = aUl.length; 13 var aLi = null; // 空 14 15 for( var i=0; i<len; i++ ){ 16 aLi = aUl[i].getElementsByTagName('li'); 17 18 for( var j=0; j<aLi.length; j++ ){ 19 aLi[j].style.border = '1px solid red'; 20 } 21 } 22 }; 23 </script> 24 25 </head> 26 27 <body> 28 29 <ul id="list"> 30 <li> 31 <h2>我的好友</h2> 32 <ul> 33 <li>莫涛</li> 34 <li>张森</li> 35 <li>杜鹏</li> 36 </ul> 37 </li> 38 <li> 39 <h2>我的坏友</h2> 40 <ul> 41 <li>莫小涛</li> 42 <li>张小森</li> 43 </ul> 44 </li> 45 <li> 46 <h2>我的黑名单</h2> 47 <ul> 48 <li>莫张</li> 49 </ul> 50 </li> 51 </ul> 52 53 </body> 54 </html>
