关于CSS而言,好像没有什么规律,所以我本篇博客写的有点乱,而且内容还很少,在我开始用CSS时有遇到两个比较坑的地方,一是浏览器上有margin和padding,有时需要我们先去除间隔,而是在使用inline-block时,得到的结果不是预想的。
一、定义
CSS:层叠样式表,用来美化页面
二、书写位置(即引入方式)
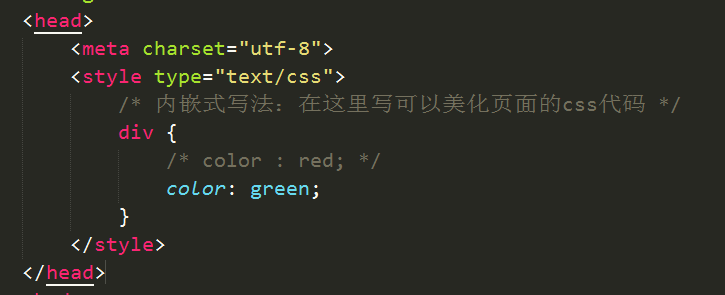
1,内嵌式,写在head标签下的style标签内部

2,外联式,同样写在head标签内部,但是用的是link标签,逻辑是写在外部的CSS文件里的

3,行内式,写在元素的style属性中

三、语法结构
选择器{
属性:值;
}
四、选择器分类
1,标签选择器
div{
color: red;
}
以标签名为选择器名,这样写可以控制所有这类标签的样式
2,类(class)选择器(最常用)
.tt{ color: blue; } <div class="tt">hhhhhhdsd</div> <div class="tt">sdasdasd</div> <p class="tt">dhsdhsjh</p> <a href="#" class="tt">sdsad</a>
.类名为选择器名,会选择整个页面上类名相同的标签,一个标签里可以写多个类
3,id选择器
#ss{ color: blue; } <div id="ss">nihao a </div>
#id名为选择器,根据id找到标签
4,通配符选择器
*{
color: blue;
}
*可以选择所有元素进行样式控制
5,后代选择器(子孙都可以)
div p{ color: blue; } <div> <p> <a href="#">kkk</a> <a href="#">ksas</a> </p> <a href="#">jjj <p>kdlsdk</p></a> </div>
div p用空格隔开,可以控制所有div标签下的所有p标签,选择器用空格隔开,后面的选择器必须要在前面的选择器里有的
6,子代选择器(只有儿子可以)
div>p{ color: blue; } <div> <p> <a href="#">kkk</a> <a href="#">ksas</a> </p> <a href="#">jjj <p>kdlsdk</p> </a> </div>
div>p用‘>’隔开,只会选择div标签下的第一层中p标签,于是a标签的下p标签是不会被选中的
7,毗邻选择器
div+p{ color: red; } <p id="p1">dsdasdada</p> <div>kkkkk</div> <p id="p2">kksdksdk</p> <p id="p3">sdaaddjkjdjj</p>
div+p用‘+’加号隔开,只会选择id为p2的p标签
8,弟弟选择器
div~p{ color: red; } <p id="p1">dsdasdada</p> <div>kkkkk</div> <p id="p2">kksdksdk</p> <p id="p3">sdaaddjkjdjj</p> <span>ssss</span> <a href="#">dhshdhashd</a>
div~p用‘~’隔开,选择的是div标签后面的所有p标签
9,交集选择器
p.p1{ color: brown; } <p>jjjjjjjj</p> <p class="p1">dsdasdada</p> <div>kkkkk</div> <p class="p1">kksdksdk</p> <p class="p1">sdaaddjkjdjj</p> <span>ssss</span> <a href="#" class="p1">dhshdhashd</a>
p.p1连着写在一起,会选择既是p标签又是属于p1类的,所以第一个p标签不满足
10,并集选择器
a,.p1{ color: brown; } <p>jjjjjjjj</p> <p class="p1">dsdasdada</p> <div>kkkkk</div> <p class="p1">kksdksdk</p> <p class="p1">sdaaddjkjdjj</p> <span>ssss</span> <a href="#" class="p1">dhshdhashd</a>
选择器之间以‘,’逗号隔开,会选择满足a标签或者.p1类的
11,伪类选择器
/* 未访问的链接 */控制a标签
a:link {
color: #FF0000
}
/* 已访问的链接 */
a:visited {
color: #00FF00
}
/* 鼠标移动到链接上 */ 这个用的比较多,当鼠标停留在上面时的样式
a:hover {
color: #FF00FF
}
/* 选定的链接 */ 就是鼠标点下去还没有抬起来的那个瞬间,可以让它变颜色
a:active {
color: #0000FF
}
/*input输入框获取焦点时样式*/
input:focus { #input默认的有个样式,鼠标点进去的时候,input框会变浅蓝色的那么个感觉
#outline: none;
background-color: #eee; #框里面的背景色
}
12,伪元素选择器
#将p标签中的文本的第一个字变颜色变大小
p:first-letter {
font-size: 48px;
color: red;
}
/*在每个<p>元素之前插入内容*/
p:before {
content:"*";
color:red;
}
/*在每个<p>元素之后插入内容*/
p:after {
content:"[?]";
color:blue;
}
五、选择器的优先级
我们可以通过不同的选择器来选择标签,如果多个选择器选中了同一标签时,该以那个选择器来渲染标签呢?于是就牵扯到选择器的优先级问题。
1,我们还得有个知识点,当后代没有自己的选择器,会继承父级的样式中的某些属性,比如
div{ color: blue; } <div> aasdasdsad <p> <a href="#">kkkkk</a> <span>dasdas</span> </p> <a href="#">kkdkkdkksk</a> <span>rewrrrreerrre</span> </div>
此时div标签下的所有标签前的文本颜色都会继承div标签的文本颜色。但注意继承的优先级是最小的。color,text—,font-,line-,cursor可以被继承的
例外:
a标签不继承颜色
h标签不继承font-size,font-weight
2,选择器的优先级:继承<通配符<标签选择器<class选择器<id选择器<行内样式<!important
3,选择器权重
在复合选择器中,如何计算选择器权重,只要出现important,优先级永远是最高的,其次是行内样式
行内:1000
id:100
类:10
元素:1
继承:0
把所有的权重相加,但是永不进位
六、元素的显示模式
1,块级元素
display:block
会独自占据一整行,可以设置有效的宽高,子元素默认和父元素一样宽,代表div,h1-h6
2,行内元素
display:inline
一行上可以显示多个,不能设置有效的宽高,其宽高依赖于内容,代表span,strong,em
3,行内块级元素
display:inline-block
一行上可以显示多个,可以设置有效的宽高,代表img,input
我们可以通过display属性来重新设置标签属性
4,display:none和visibility:hidden的区别
两者都有隐藏的作用
visibility:hidden隐藏的元素仍然占据空间,该元素虽然被隐藏了,但仍然会影响布局
display:none隐藏的某个元素不会占据空间,不会影响布局
七、font相关属性
font-style:值 控制字体是否斜体
可选值:normal 正常,italic 斜体,oblique 斜体
font-weight:值 控制字体粗细
可选值:normal 正常,bold 加粗,bolder 更粗,lighter 细体
还可以写数值,100-900间,400相当于normal,700相当于bold
bolder和light会受到字体的现在,一般中文到达bold就是最大,并且一般中文没有细体
font-size:值 控制字体大小
值为数字,后面跟上单位px,网页上的默认为16px
font-family:值 控制字体
值为所有字体类型,比如宋体,楷体。。。。
font连写
font:font-weight font-style font-size font-family
前两个可以省略,前两个可以互换位置,后两个只能固定位置,并且不能省略
八、background相关属性
background-color:值 设置背景颜色
background-image:url(图片的路径) 控制的是背景图片
background-repeat:值 控制背景图片是否重复(平铺)
值可选:no-repeat 不平铺,repeat-y 垂直平铺,repeat-x 水平平铺,repeat 两个方向平铺
background-position:值 控制背景图片的位置
值可选:水平:left center right 垂直:top center bottom
长度赋值:先写x的位移,再写y的位移
background-attachment:值 控制背景图片是否随着滚动条滚动
值可选:scroll 默认的随着滚动条滚动 , fixed 不滚动
background连写
background:red url(图片路径) no-repeat top center 属性没有顺序要求,都可以省略
九、文本(text)属性
text-align:值 文本的水平对齐方式
值可选:left 左对齐,center 居中对齐,right 右对齐
text-decoration:值 文本修饰
值可选:none 正常,underline 下划线,overline 上划线,line-through 删除线
text-indent:值 文本首行缩进
值为数字加上单位px,单位也可以为em,1em为一个字体大小
十,边框属性
border-style:值 控制边框的样式
值可选:none 无边框,dotted 点状虚线边框,dashed 矩形虚线边框,solid 实线边框
border-weight:值 设置边框宽多少
值为数字加单位px
border-color:值 设置边框颜色
border连写
border:2px solid red;
除了统一设置边框之外,还可以单独为某一边设置边框
border-top-style:值 ,border-top-color:值 , border-top-weight:值 这是为上边框设置属性,还可以换成right,left,bottom
border-radius:值 用这个属性能实现圆角边框的效果
值可为数字加单位px,当为宽或高的一半时,就为圆形,值还可以为百分数,当为50%时,也为一个圆。两种前提是在正方形下
十一、颜色属性
颜色可以三种表示方式:
1,十六进制值,如#ff0000,前两位表示红色,中间两位表示绿色,最后两位表示蓝色,如#ffffff表示白色,#000000表示黑色
2,用rgb表示,如rgb(255,0,0),第一个参数表示红色,第二个参数表示绿色,第三个参数表示蓝色,每个参数为0-255
3,用颜色名字表示,如red
4,用rgba(255,0,0,0.3),这和rgb差不多,只是多了第四个参数叫透明度,范围是0.0-1.0
opacity属性设置透明度
opacity:值 值为0-1,0为完全透明,1为完全不透明
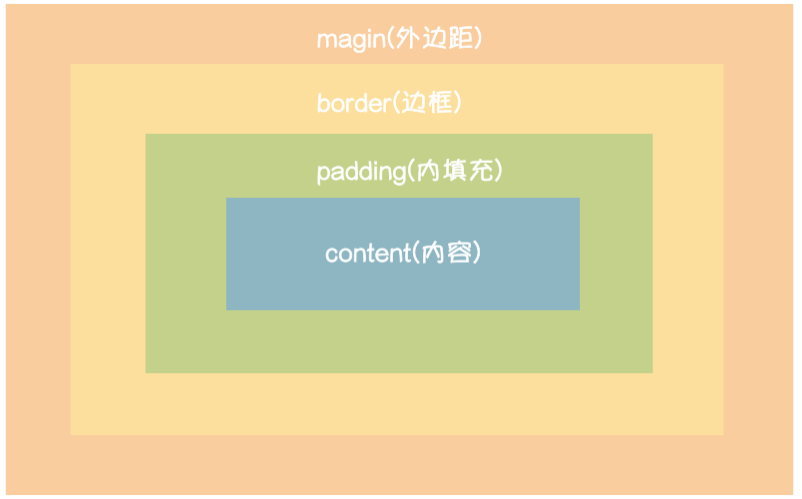
十二、盒子模型

在css里面,每个标签可以称为一个盒子模型
margin:外边距,用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间距,从视觉上达到相互隔开的目的
padding:内边距,用于控制内容与边框之间的距离
border:边框
content:盒子的内容,显示文本和图像
margin和padding一样,可以为四边同时设置:
margin:2px 四边都是2px
margin:2px 3px 上下为2px,左右为3px
margin:2px 3px 4px 上为2px,左右为3px,下为4px
margin:2px 3px 4px 5px 上为2px,右为3px,下为4px,左为5px
也可以为margin和padding的某一条边单独设置top,bottom,left,right
margin-top:2px
十三、float浮动属性
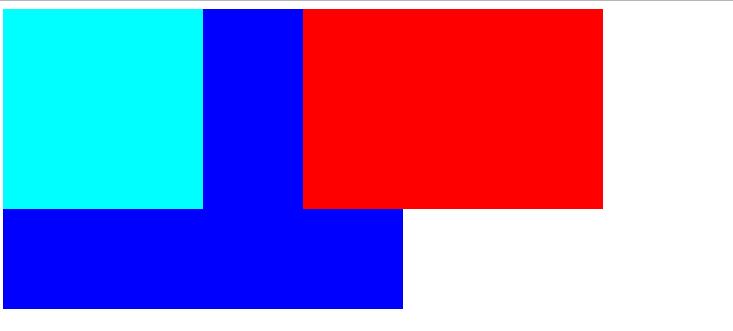
float可以让块级标签并排在一行,但如果设定了float,浮动框就不在文档的普通流,比如在一个div1里并排放了两个div浮动框,由于浮动框脱离了文本,导致原先的大div1没有了内容,若此时在div1下面加一个div2,给div2加内容,由于div没有内容相当于不存在,
所以div2就会占据div的位置,出现两个浮动框在div2上面的效果,但不是我们想要的结果,这就是float的副作用。如下图
float:值 值可选为left 向左浮动,right 向右浮动,none 默认值,不浮动

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .t1{ width: 200px; height: 200px; float: left; background-color: aqua; } .t2{ width: 300px; height: 200px; float:right; background-color: red; } .t3{ width: 400px; height: 300px; background-color: blue; } .t4{ width: 600px; } </style> </head> <body> <div class="t4"> <div class="t1"></div> <div class="t2"></div> </div> <div class="t3"></div> </body> </html>

解决浮动副作用的方法
1,可以为div1标签设置一个高度,占据位置
2,clear属性
clear属性规定元素的那一侧不允许其他浮动元素
clear:值
值可选:left 在左侧不允许浮动元素,right 在右侧不允许浮动元素,both 左右两侧都不允许,none 允许,inherit 从父元素继承clear属性的值
解决副作用,我们可以在div2标签中加上clear属性,是可以解决问题的,但这种情况下,我们在添加标签时都要判断是否有浮动,很麻烦
所以我们在有浮动的标签之后加上一个标签,内容为空,含有clear属性也可以解决问题
<div class="t1"></div>
<div class="t2"></div> 上面两个为浮动标签
<div class="t5" style="clear: both"></div> 这为解决副作用加的含有clear属性的标签,由于内容为空,也不会占位置
最常用的写法,用伪元素清除法
.clearfix:after{
content: '';
display: block;
clear: both;
}
<div class="t4 clearfix">
<div class="t1"></div>
<div class="t2"></div>
</div>
十四、overflow溢出属性
overflow:值
值可选:visible 内容不会被修剪,会呈现在元素框之外,hidden 内容会被修剪,并且溢出的内容是不可见的,scroll 内容会被修剪,但是浏览器会显示滚动条以便查看溢出的内容,auto 如果内容被修剪,则浏览器会显示滚动条以便查看溢出的内容,
inherit 从父元素继承overflow的值
overflow还可以写成overflow-x(设置水平方向,只出现x轴的滚动条),overflow-y(设置垂直方向,只出现y轴的滚动条)
圆形头像的制作代码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ width: 200px; height: 200px; border: 1px solid black; border-radius: 50%; overflow: hidden; } img{ max-width: 100%; } </style> </head> <body> <div> <img src="张钧蜜.png" alt=""> </div> </body> </html>
十五、position定位属性
1,static,默认值,无定位,为标签设置top,left等值都没作用的
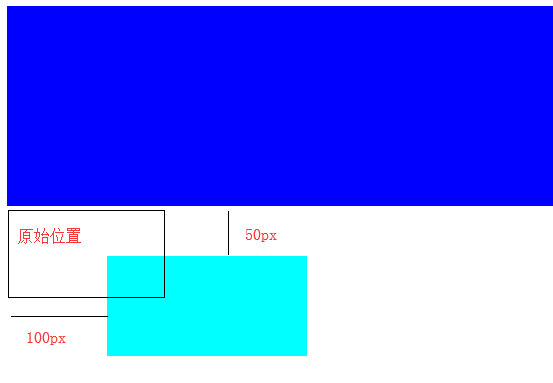
2,relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,在这种情况下,虽然原来的位置没有了内容,但依然占据位置,即占据文档流空间

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .t1{ width: 100%; height: 200px; background-color: blue; } .t2{ width: 200px; height: 100px; background-color: aqua; position: relative; top: 50px; left: 100px; } </style> </head> <body> <div class="t1"></div> <div class="t2"></div> </body> </html>

3,absolute(绝对定位)
设置为绝对定位的元素框会从文本流出来,也就不会占据原来的位置,同时也会出现父级塌陷的现象,绝对定位是相对于父级位置来的(父级必须是relative,也就是父级要是相对定位的,父级没有,就找父级的父级),若都没有,那它的位置相对于body

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .t1{ width: 100%; height: 100px; background-color: red; } .t2{ width: 200px; height: 100px; position: relative; top: 20px; left: 300px; background-color:greenyellow; } .t3{ width: 100px; height: 50px; background-color: blue; position: absolute; top: 100px; left: 200px; } .t4{ width:100px; height: 50px; background-color: darkgray; } .t5{ width: 100%; height: 50px; background-color: black; } </style> </head> <body> <div class="t1"></div> <div class="t2"> <div class="t3"></div> <div class="t4"></div> </div> <div class="t5"></div>

4,fixed(固定位置,不管页面怎么滚动,这个元素就固定某个位置)
fixed:元素脱离正常文档流

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #t2{ width: 100px; height: 2000px; border:1px solid black; } #t3{ width: 100px; height: 30px; background-color: coral; line-height: 30px; text-align: center; position: fixed; bottom: 200px; right: 40px; } a{ text-decoration: none; } </style> </head> <body> <p id="t1">标题</p> <div id="t2"></div> <div id="t3"><a href="#t1">回到顶部</a></div> </body> </html>
5,z-index属性
z-index设置对象的层叠顺序,一般用在模态对话框上。
我们为层叠的元素设置一个z-index值,值大的会盖住值小的,如果没有设置z-index,写在后面的会压着前面的
z-index:值 值为正整数就行
只有定位的元素才有z-index
从父现象:父级的z-index小了,就算你的z-index再大,也没用的

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .t1{ width: 500px; height: 1000px; border:1px black solid; background-color: red; } .t2{ width: 100%; height: 2000px; background-color:rgba(0,0,0,0.3); position: absolute; top: 0; left: 0; z-index: 9; } .t3{ width: 500px; height: 300px; border: 1px red solid; position:fixed; top: 300px; left: 600px; background-color: rgba(255,255,255,0.9); z-index: 10; } </style> </head> <body> <div class="t1">sdgsadgasdgajh</div> <div class="t2"></div> <div class="t3"></div> </body> </html>
