一、安装
npm install -g @vue/cli # OR yarn global add @vue/cli
查看安装是否成功以及版本:vue -V
二、创建项目
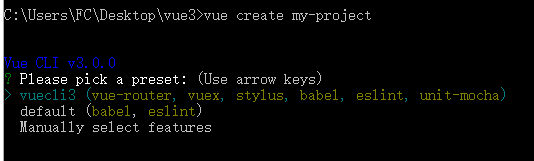
vue create my-project

指向的vuecli3是因为上一次记录过的cli3配置,第一次执行create是没有的
按键盘上下键可以选择默认(default)还是手动(Manually),如果选择default,一路回车执行下去就行了
继续手动一下

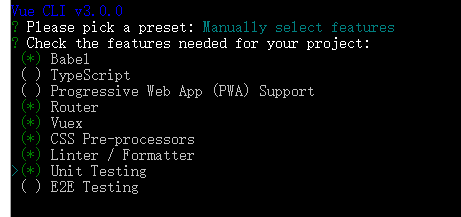
三、选择配置,看个人项目需求
注意,空格键是选中与取消,A键是全选
TypeScript 支持使用 TypeScript 书写源码
Progressive Web App (PWA) Support PWA 支持。
Router 支持 vue-router 。
Vuex 支持 vuex 。
CSS Pre-processors 支持 CSS 预处理器。
Linter / Formatter 支持代码风格检查和格式化。
Unit Testing 支持单元测试。
E2E Testing 支持 E2E 测试。

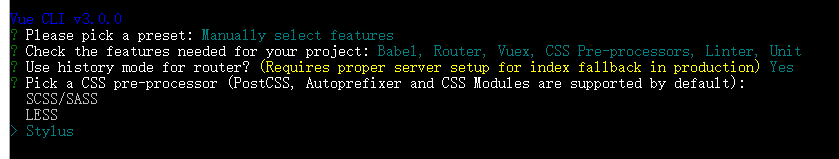
四、css的预处理,我选择的是stylus

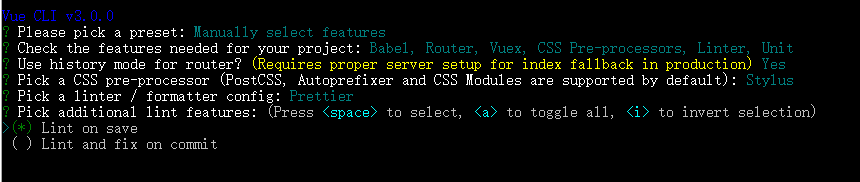
五、我选择的是ESLint + Prettier

五、选择语法检查方式,我自己选择保存就检测 第一个是保存检测,第二个是fix和commit的时候检测

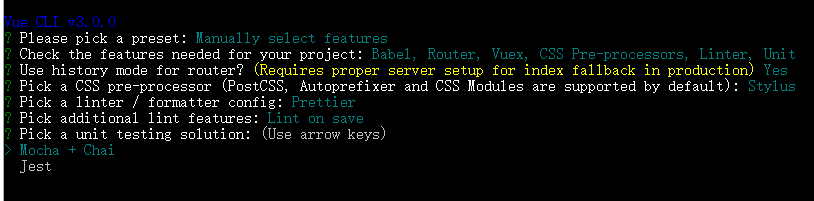
六、单元测试,我选择了Mocha

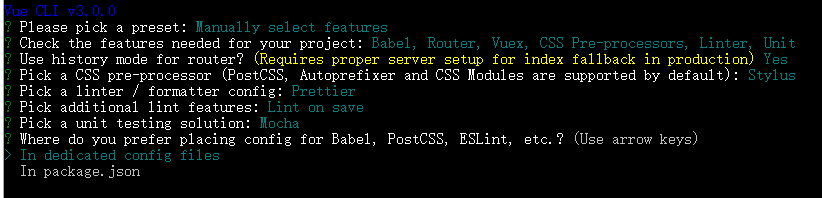
七、配置文件存放地方
第一个是独立文件夹位置,第二个是在package.json文件里

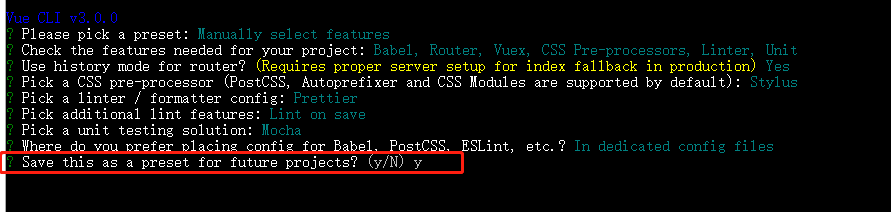
八、询问是否记录这一次的配置,以便下次使用,如一开始的时候会显示的vuecli3配置

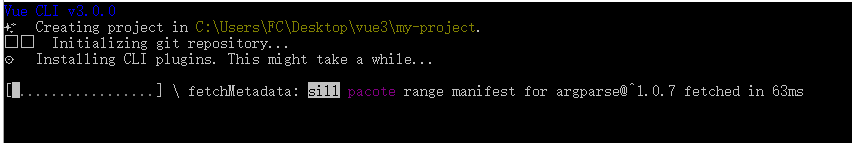
九、回车确定等待下载

九、装好后,启动
cd my-project // 进入到项目根目录 npm run serve // 启动项目

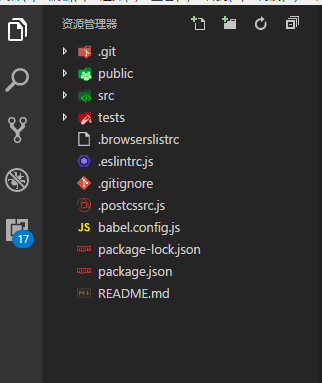
十、3.0的目录比2.0简洁了很多,没了build和config等目录。若需要其他配置则需要自己手动配置了呢

如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具
npm install -g @vue/cli-init
vue init webpack my-project
十一、vue-cli指定版本安装
npm uninstall -g @vue/cli //卸载 npm install -g @vue/cli@3.2.1