百度云盘 传送门 密码:ble6
coolShow.js插件图片旋转动画效果


<!DOCTYPE HTML> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>coolShow.js插件图片旋转动画特效</title> <link href="css/coolShow.css" rel="stylesheet" type="text/css" /> <style> p { position: fixed; top: 50%; left: 0; right: 0; text-align: center; transform: translateY(-50%); font-size: 40px; font-weight: 900; color: white; text-shadow: 0 0 50px black; text-transform: capitalize; font-family: 'Roboto','Helvetica','Arial',sans-serif; letter-spacing: 5px; } </style> </head> <p>Gary</p> <!-- 代码部分begin --> <body style = "background:#ecf0f1;"> <div class = "main"> <div id = "coolShow"></div> <div id = "handBar"></div> </div> <script src = "js/jquery-1.7.2.min.js"></script> <script src = "js/coolShow.js"></script> <script> /* 定义需要展示的图片以及图片的展示时间 */ $(document).ready(function() { $('#coolShow').coolShow({ imgSrc:['images/1.png','images/2.png','images/3.png'], speed:40 }); }); </script> <!-- 代码部分end --> </body> </html>

@charset "utf-8";
*{
padding: 0;
margin: 0;
}
body{100%;}
.main{ 580px;height: 600px;margin: 0 auto;}
#coolShow{575px;height:400px;}
#coolShow b{opacity: 0; background-position: 0 0; 100%;height: 10px;display: block;}
#handBar{margin-top:50px;position: relative;}
#handBar span{
opacity: 0.6;
100px;
height: 100px;
overflow: hidden;
display: inline-block;
border: 10px solid #217fbc;
margin-left: 65px;
cursor: pointer;
border-radius: 100px;
-ms-border-radius: 100px;
-moz-border-radius: 100px;
-webkit-border-radius: 100px;
-o-border-radius: 100px;
transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-webkit-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
}
#handBar span:hover{
opacity: 1;
border: 10px solid #1fcf6d;
transform:rotate(360deg) scale(1.1);
-ms-transition: all 0.5s ease-in-out;
-moz-transform:rotate(360deg) scale(1.1);
-wekit-transform:rotate(360deg) scale(1.1);
-o-transform:rotate(360deg) scale(1.1);
}
#handBar span img{
100%;
height: 100%;
}
.WaterFallBox img{
100%;
height:auto;
}
实现过程
jQuery图片旋转点击淡出淡进切换代码
coolShow.js:淡入淡出图片旋转动画切换特效插件
CSS
下方三个圆形图片位置
#handBar{margin-top:50px;position: relative;}
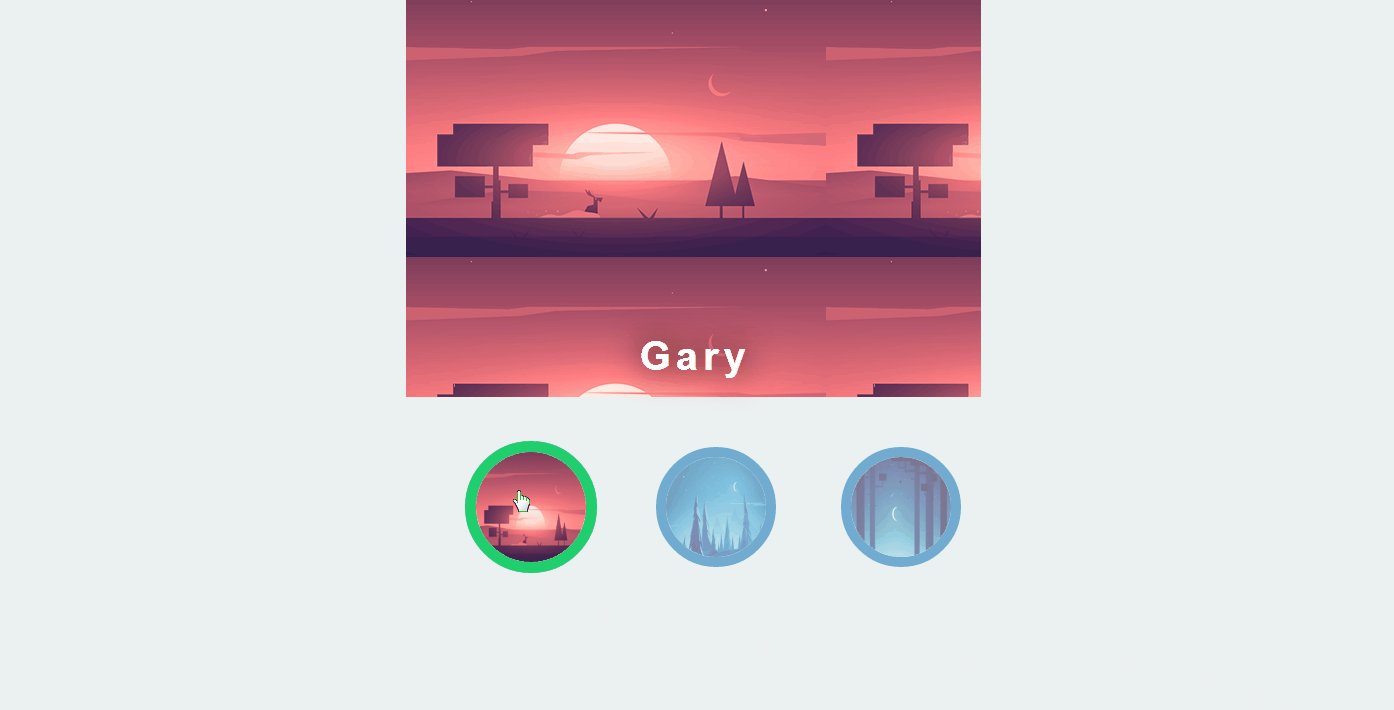
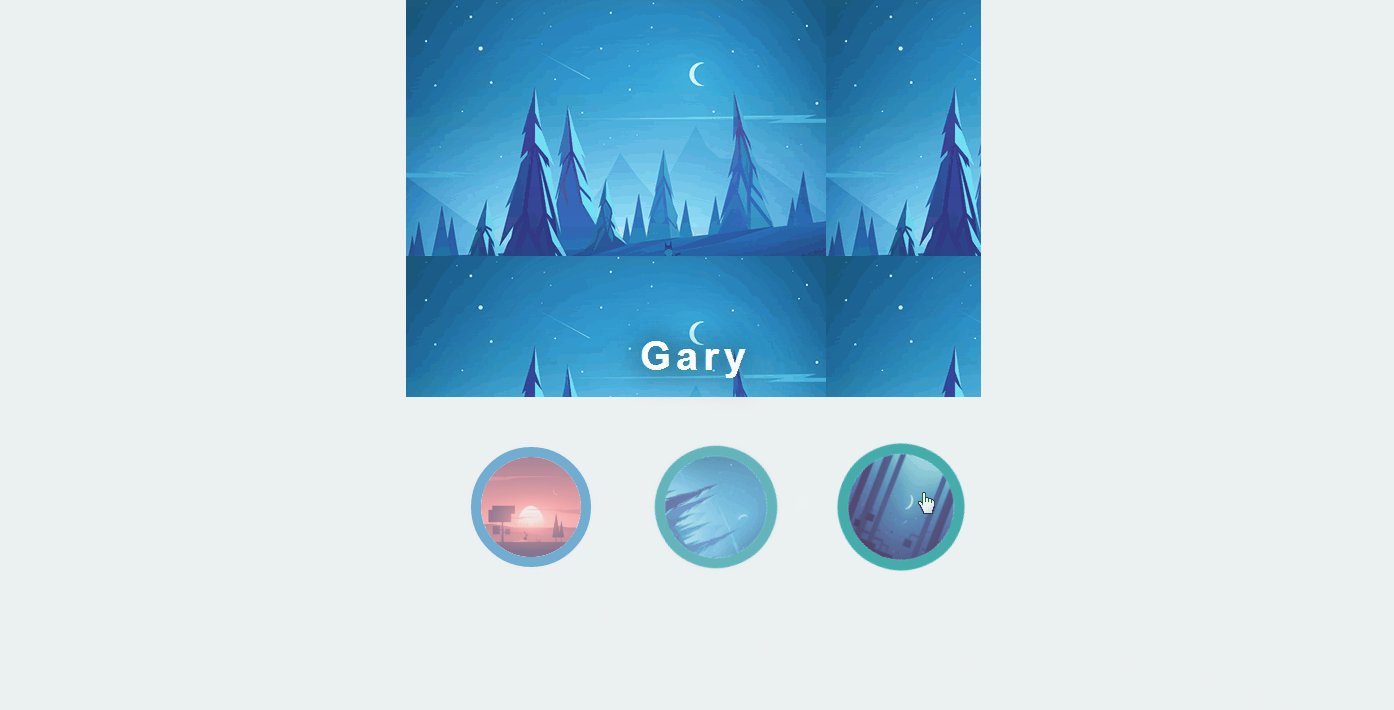
鼠标放置下方圆形图片上出现的效果
#handBar span:hover{
opacity: 1;
border: 10px solid #1fcf6d;
transform:rotate(360deg) scale(1.1);
-ms-transition: all 0.5s ease-in-out;
-moz-transform:rotate(360deg) scale(1.1);
-wekit-transform:rotate(360deg) scale(1.1);
-o-transform:rotate(360deg) scale(1.1);
}
opacity:设置 div 元素的不透明级别
border:设置 4 个边框的样式
边框长度:10px
四周都是实线: solid
边框颜色:#1fcf6d
transform:rotate(360deg) scale(1.1)
rotate(angle) 定义 2D 旋转
scale(x,y) 定义 2D 缩放转换
transition:用于设置四个过渡属性 传送门
transition-property 规定设置过渡效果的 CSS 属性的名称
transition-duration 规定完成过渡效果需要多少秒或毫秒
ransition-timing-function 规定速度效果的速度曲线
transition-delay 定义过渡效果何时开始
下方图片样式
#handBar span{
opacity: 0.6;
100px;
height: 100px;
overflow: hidden;
display: inline-block;
border: 10px solid #217fbc;
margin-left: 65px;
cursor: pointer;
border-radius: 100px;
-ms-border-radius: 100px;
-moz-border-radius: 100px;
-webkit-border-radius: 100px;
-o-border-radius: 100px;
transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-webkit-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
}
cursor :”规定要显示的光标的类型(形状) 传送门
default 默认光标(通常是一个箭头)
auto 默认。浏览器设置的光标。
crosshair 光标呈现为十字线。
pointer 光标呈现为指示链接的指针
border-radius:向 div 元素添加圆角边框
length 定义圆角的形状
% 以百分比定义圆角的形状
点击下方图片展示上方图片(coolShow插件)
#coolShow{575px;height:400px;}
#coolShow b{opacity: 0; background-position: 0 0; 100%;height: 10px;display: block;}
DOM
上方源图片和下方圆形图片
<div class = "main"> <div id = "coolShow"></div> <div id = "handBar"></div> </div>
定义图片和图片动画时间
<script> $(document).ready(function() { $('#coolShow').coolShow({ imgSrc:['images/1.png','images/2.png','images/3.png'], speed:40 }); }); </script>
