day57作业
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>周末作业讲解</title> <style> /*//覆盖*/ .cover { position: fixed; top: 0; right: 0; bottom: 0; left: 0; background-color: #616161; opacity: 0.4; z-index: 998; } /*//模态*/ .modal { height: 200px; width: 300px; background-color: white; position: absolute; margin-top: -100px; margin-left: -150px; top: 50%; left: 50%; z-index: 1000; } .hide { display: none; } </style> </head> <body> <button id="add">新增</button> <table border="1"> <thead> <tr> <th>#</th> <th>姓名</th> <th>爱好</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Egon</td> <td>街舞</td> <td> <button class="edit-btn">编辑</button> <button class="delete-btn">删除</button> </td> </tr> <tr> <td>2</td> <td>Alex</td> <td>烫头</td> <td> <button class="edit-btn">编辑</button> //编辑按钮 <button class="delete-btn">删除</button> </td> </tr> <tr> <td>3</td> <td>苑局</td>//1 <td>日天</td>//2 <td> <button class="edit-btn">编辑</button> <button class="delete-btn">删除</button> </td> </tr> </tbody> </table> <div id="myCover" class="cover hide"></div> <div id="myModal" class="modal hide">//模态 <div> <p> <label for="modal-name">姓名</label> <input type="text" id="modal-name"> </p> <p> <label for="modal-hobby">爱好</label> <input type="text" id="modal-hobby"> </p> <p> <button id="modal-submit">提交</button> <button id="modal-cancel">取消</button> </p> </div> </div> <script src="./jquery-3.2.1.min.js"></script> <script> // 定义一个弹出模态框的函数 function showModal() { $("#myCover,#myModal").removeClass("hide");//显示模态 } // 关闭模态框 function closeModal() { // 1. 清空模态框中的input $("#myModal").find("input").val(""); $("#myCover,#myModal").addClass("hide");//隐藏 } // 给新增按钮绑定事件 $("#add").on("click", function () { //点新增 显示模态框 // 把模态框弹出! // $("#myCover").removeClass("hide"); // $("#myModal").removeClass("hide"); showModal() }); // 模态框中的取消按钮绑定事件 $("#modal-cancel").on("click", function () { //点取消 隐藏模态框 // 2. 隐藏模态框 closeModal(); }); // 模态框中的提交按钮绑定事件 $("#modal-submit").on("click", function () { // 1. 取到 用户 填写的 input框的值 模态框中内容,取值 var name = $("#modal-name").val(); // 把用户在模态框里输入的姓名获取到,保存在name变量中 var hobby = $("#modal-hobby").val(); // 把用户在模态框里输入的爱好获取到,保存在hobby变量中 var $myModalEle = $("#myModal"); // 判断,按需操作 var $currentTrEle = $myModalEle.data("currentTr");//取当前行,需要判断提交的是新增的还是编辑的。 if ($currentTrEle !== undefined) { //说明已存在的,即编辑。 // 说明是编辑状态 $currentTrEle.children().eq(1).text(name); $currentTrEle.children().eq(2).text(hobby); // 清空之前保存的当前行 $myModalEle.removeData();//如果不清空,永远不会==undefined,变成了编辑。 } else { //新增 // 创建tr标签把数据填进去 var trEle = document.createElement("tr"); var number = $("tr").length;//tr的长度即有几个tr就几行 $(trEle).html("<td>" + number + "</td>" + "<td>" + name + "</td>" + "<td>" + hobby + "</td>" + '<td><button class="edit-btn">编辑</button> <button class="delete-btn">删除</button></td>' ); // 把创建好的tr添加到tbody中 $("tbody").append(trEle);//添加完内容再加到内部的最后 } // 提交完,隐藏模态框 closeModal(); }); // 2. 根据是编辑 还是新增 做不同的操作 // 2.1 如果是新增操作,就生成一条新的tr,加到table的最后 // 2.2 如果是编辑操作, 根据先前 编辑 按钮那一行 // 难点在于 如何确定 编辑的是哪一行? --> 利用data()可以存具体的jQuery对象 // 给每一行的编辑按钮绑定事件 // 要使用事件委托,基于已经存在的元素(页面加载完之后存在的标签)绑定事件 $("tbody").on("click", ".edit-btn", function () { //事件委托,一开始只有tbody在,edit-btn是需要一直存在的 //点编辑.edit-btn时触发 // 把模态框弹出来 showModal(); // 把原来的数据填写到模态框中的input var $currentTrEle = $(this).parent().parent(); // 把当前行的jQuery对象保存起来 编辑时 $("#myModal").data("currentTr", $currentTrEle);//编辑,用于提交时判断是编辑还是新增 var name = $currentTrEle.children().eq(1).text(); //取 索引1 var hobby = $currentTrEle.children().eq(2).text();//取 索引2的值 // 填 $("#modal-name").val(name);//点编辑后,把原来的数据放到模态框中,用于之后的修改,提交。 //提交部分在另一部分 $("#modal-hobby").val(hobby); }); // 给每一行的删除按钮绑定事件 $("tbody").on("click", ".delete-btn", function () { // 删除被点击的删除按钮的那一行 var $currentTrEle = $(this).parent().parent(); // 更新序号 // 找到当前行后面所有的tr,依次更新序号 //上一个this和下一个this不一样 $currentTrEle.nextAll().each(function () {//找到后面的所有,更新序号 // 取到原来的序号 var oldNumber = $(this).children().first().text(); // 将原来的序号-1,再赋值回去 $(this).children().first().text(oldNumber - 1); }); $currentTrEle.remove();//删除 }); </script> </body> </html>
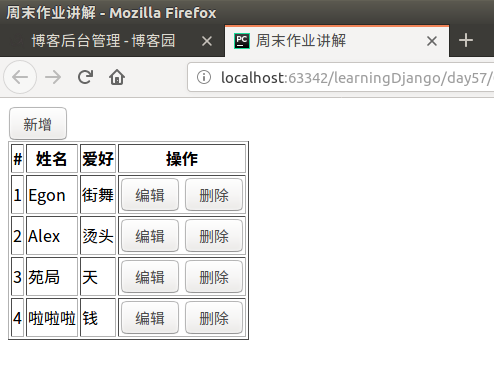
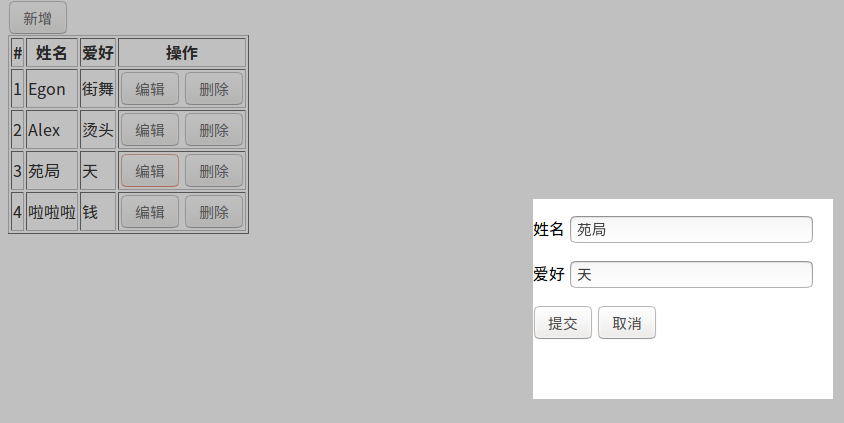
效果:

新增和编辑,新增按钮只需要显示模态框,编辑显示完模态框,还需保存原有行内容,并将原有行内容显示在模态框中。

删除需要修改之后每一行的编号。
提交内容需要判断该模态框是点击新建按钮产生的,还是点击编辑按钮产生的。
本题主要考察data内容。