filter: blur 方法,给元素添加了一个 ::before 伪类设置 blur 方法并将其置于底层实现毛玻璃效果。
.glass-by-filter { z-index: 1; box-sizing: border-box; position: relative; } .glass-by-filter::before { content: ""; position: absolute; top: 0; right: 0; bottom: 0; left: 0; z-index: -1; background: inherit; filter: blur(10px); }
backdrop-filter: blur 直接在元素上添加 blur 方法实现毛玻璃效果
.glass-by-backdrop-filter { backdrop-filter: blur(10px); }
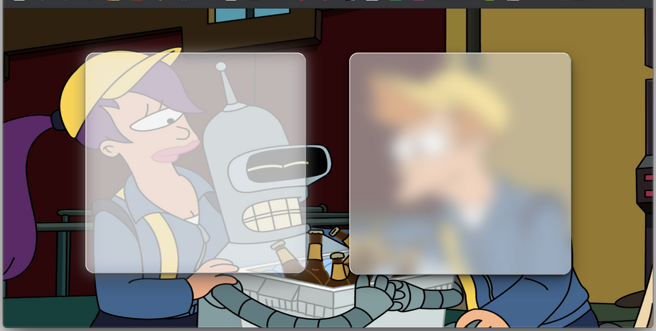
实现效果如下图所示(左:filter、右:backdrop-filter):