1.创建一个XMLHttpRequest对象
2、连接服务器建立请求
xhr.open(method,url,async)
参数:
method 请求方式:get | post ,get默认方式
url 请求地址
async 是否异步,布尔值 true异步 false 同步
3、发送请求 send();
4 接收响应数据
基于onreadstatechange:请求状态发生改变触发事件
readyState:返回请求状态,共5种状态,返回的是整数(0-4)。
0(未初始化):还没有调用 open() 方法。
1(载入):已调用 send() 方法,正在发送请求。
2(载入完成):send() 方法完成,服务器已收到全部响应内容。
3(解析):正在解析响应内容。
4(完成):响应内容解析完成,将结果返回客户端,可以在客户端调用。
status:获取请求结果
404 没有找到请求文件
200 请求成功
500 服务器错误
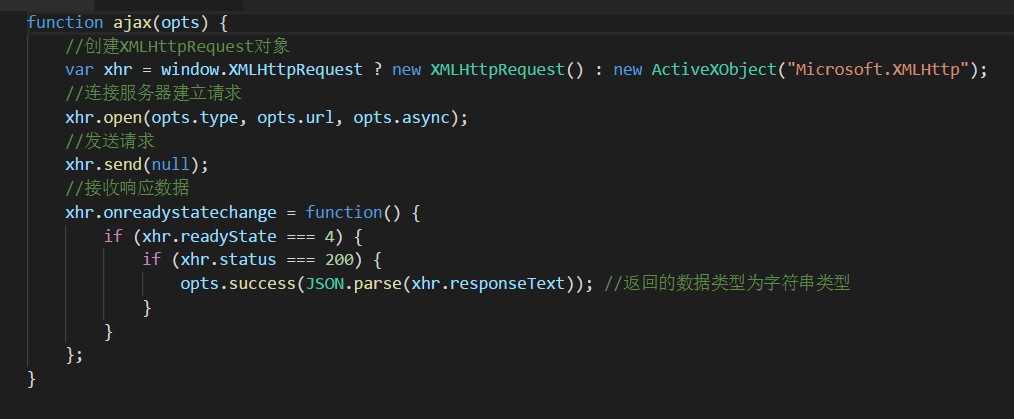
简化版封装:

复杂版封装:
