每天一个CSS-社会人
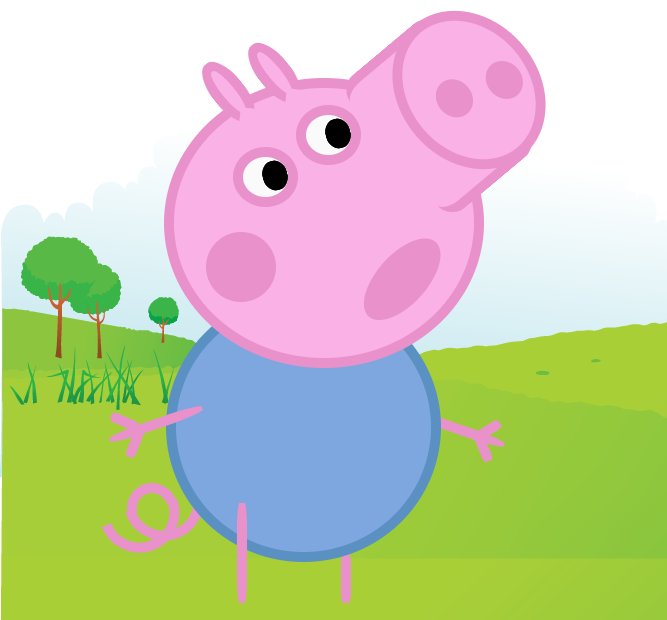
实现效果
想法
之前看到一篇博客,使用python绘制出了小猪佩奇,所以自己想试一试,采用纯html + CSS绘制出低配版的小猪佩奇。
实现思路
使用上一篇,圆与边框实现。最后是一个组合图形,初学者都可以完成,可尝试。
缺点
1、低配版的小猪太圆润,后面会对整体图形进行修改。
2、在布局上,没有坚持div嵌套,导致缩放时位置错位,如果想实行缩放一致,可采用小猪的头部嵌套布局实现。
3、途中可看到小猪没有穿鞋子。
后面的想法
1、给小猪穿上鞋子。
2、加上小猪行走动画。
3、加上小猪手摆动画。
想法很重要,但是有想法就去完成,无关事的大小,都会努力去完成。
代码地地址
tips:这段时间忙完之后,将会继续每天的CSS