一个vue阅读器项目,目前已升级到2.0,阅读器支持横向分页并滑动翻页(没有动画,需要动画的可以自己设置,增加transitionDuration即可)
技术栈
vue全家桶+mint-ui
github
部署
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev实现功能
- 小说书架
- 分类查询
- 书单查询
- 排行榜
- 搜索
- 小说详情
- 小说换源
- 阅读历史记录
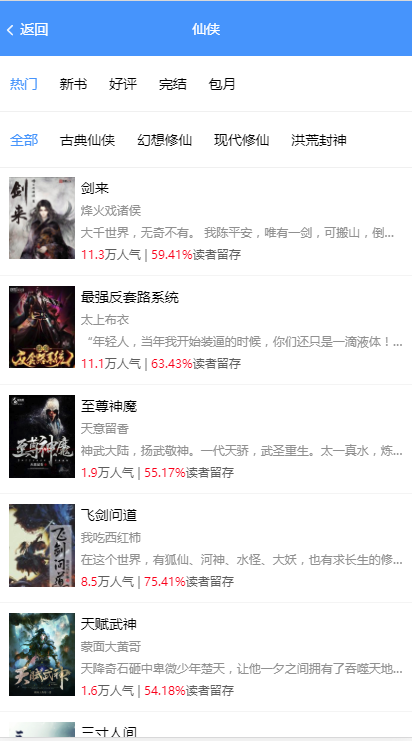
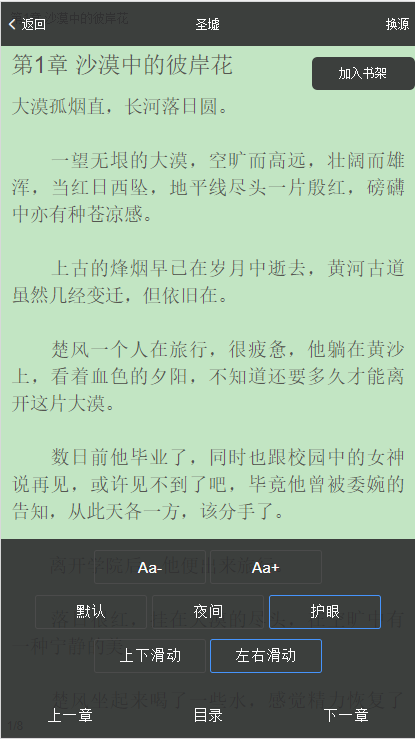
截图
提示
换源功能已经实现,但是由于每个书源返回的书籍信息在解析的时候不会完全相同,所以在进行换源的时候,无法记录当前章节的当前页,只会记录当前章节(例如你看到了第一章第二页,当你换源阅读的时候,只会显示第一章第一页)