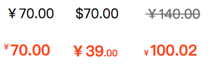
MinUI 是基于微信小程序自定义组件特性开发而成的一套简洁、易用、高效的组件库,适用场景广,覆盖小程序原生框架、小程序组件化框架等,并且提供了高效的命令行工具。MinUI 组件库包含了很多基础的组件,其中价格 price 组件是一个很常用的基础元件, MinUI 中 price 组件的效果图如下:
是不是看起来很方便很快捷的样子(^_^)。可以打开微信扫一扫下面的小程序二维码先一睹为快:
下面介绍 price 组件的使用方式。
1、使用下列命令安装 Min-Cli,如已安装,请进入到下一步。Min-Cli 的文档请猛戳这里:Min-Cli使用手册
npm install -g @mindev/min-cli2、初始化一个小程序项目。
min init my-project选择 新建小程序 选项,即可初始化一个小程序项目。创建项目后,在编辑器中打开项目,src 目录为源码目录,dist 目录为编译后用于在微信开发者工具中指定的目录。新建的项目中已有一个 home 页面。详细文档:Min 初始化小程序项目
3、安装 price 组件。
进入刚才新建的小程序项目的目录中:
cd my-project安装组件:
min install @minui/wxc-price4、开启dev。
min dev开启之后,修改源码后都会重新编译。
5、在页面中引入组件。
在编辑器中打开 src/pages 目录下的 home/index.wxp 文件,在 script 中添加 config 字段,配置小程序自定义组件字段,代码如下:
export default {
config: {
"usingComponents": {
'wxc-price': "@minui/wxc-price"
}
}
}wxc-price 即为价格组件的标签名,可以在 wxml 中使用。
6、在 wxml 中使用 wxc-price标签。
在 home/index.wxp 文件的 template 中添加 wxc-price 标签,代码如下:
<view class="container">
<wxc-price value="70" decimal="2"></wxc-price>
</view>7、打开微信开发者工具,指定 dist 目录,预览项目。
home/index.wxp 文件的代码如下所示:
<!-- home/index.wxp -->
<template>
<view class="container">
<wxc-price value="70" decimal="2"></wxc-price>
</view>
</template>
<script>
export default {
config: {
"usingComponents": {
'wxc-price': "@minui/wxc-price"
}
}
}
</script>
<style>
.container {
padding: 20rpx;
}
</style>至此,minui 组件库的 price 价格组件在 Min 工具生成的小程序项目中的方法已介绍完毕,其他场景如在已有小程序项目中的使用方式请移步至如下链接:
了解组件的使用方式后,下面开始介绍价格 price 组件的 API 。
Price【props】
| 属性 | 描述 |
|---|---|
| value | [可选] 价格数值,优先级高于标签内嵌套值 |
| symbol | [可选] 货币符号。默认为 ¥
|
| status | [可选] 显示状态,若设置为 del 显示为删除态 |
| icon | [可选] 人民币符号显示规则 <br/><br/> - 如不设置,人民币符号的字号同价格数字一致 <br/> - 设为 sup,人民币符号字号缩小,位于价格左上方 <br/> - 设为 sub,人民币符号字号缩小,位于价格左下方 |
| decimal | [可选] 小数部分显示规则 <br/><br/> - 如不设置,显示 2 位小数,字号同整数部分一致 <br/> - 设置为 1,显示 1 位小数,小数部分向下取整 <br/> - 设为 none,不显示小数部分,只显示整数价格 <br/> - 设为 small,小数部分字号缩小 |
| del-color | [可选] del 状态下文字颜色,只在del状态下有效,正常状态下文字颜色可继承父元素 <br/><br/> - 默认 #999 |
更多demo
1、设置货币符号为美元
<template>
<wxc-price symbol="$">70.00</wxc-price>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-price': '@minui/wxc-price'
}
}
}
</script>
<style></style>图示:
2、常用的删除状态的原价
<template>
<wxc-price status="del" del-color="#666">140.00</wxc-price>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-price': '@minui/wxc-price'
}
}
}
</script>
<style></style>图示:
3、小数部分字号缩小
<template>
<wxc-price class="price-demo" value="39.00" decimal="small"></wxc-price>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-price': '@minui/wxc-price'
}
}
}
</script>
<style>
.price-demo {
font-size: 36rpx;
font-weight: bold;
color: #ff4422;
}
</style>4、价格符号居下
<template>
<wxc-price class="price-demo" icon="sub">100.02</wxc-price>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-price': '@minui/wxc-price'
}
}
}
</script>
<style>
.price-demo {
font-size: 36rpx;
font-weight: bold;
color: #ff4422;
}
</style>5、保留一位小数
<template>
<wxc-price value="70.68" decimal="1"></wxc-price>
</template>
<script>
export default {
config: {
usingComponents: {
'wxc-price': '@minui/wxc-price'
}
}
}
</script>
<style></style>更多组件更新同步请关注MinUI小程序组件库示例查看,或请移步到实时同步更新的 微信小程序 price 价格组件使用文档
沟通反馈
请添加群助手 wUf18018252882 好友或者扫码加好友,并与群助手对话发送验证码 10088 按照指引进群。
相关链接
开源组件
-
布局元素
-
基础元件
-
功能组件
-
提示反馈
-
表单组件
- Coming soon ...
蘑菇街前端团队,2018.01.17 于杭州