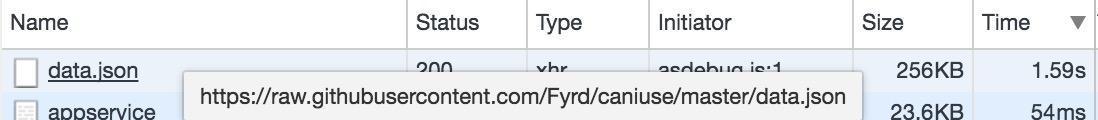
大概在一个月前在 github 上看到了 caniuse 网站的一个数据源(https://raw.githubusercontent.com/Fyrd/caniuse/master/data.json),于是就冒出了一个用这个数据源做一个小程序的想法。
当然,最后在不断折腾之下,也算是完成了一个简单的小程序,并且发布使用了。
不过整体来说,个人还是感觉有一些不是很满意,并且早期的代码太丑太丑了,虽然现在这个版本的也不好,但至少比早期的好一些了。?谁让我是一个不会写代码的切图仔呢,只好默默地在心里发苦。
目前版本的改变
分享
在微信小程序中玩这个 caniuse,最大的作用应该是在群里跟别人吹牛逼的时候,谈到兼容性时,甩出一个东西。而不用再是给一个链接地址。
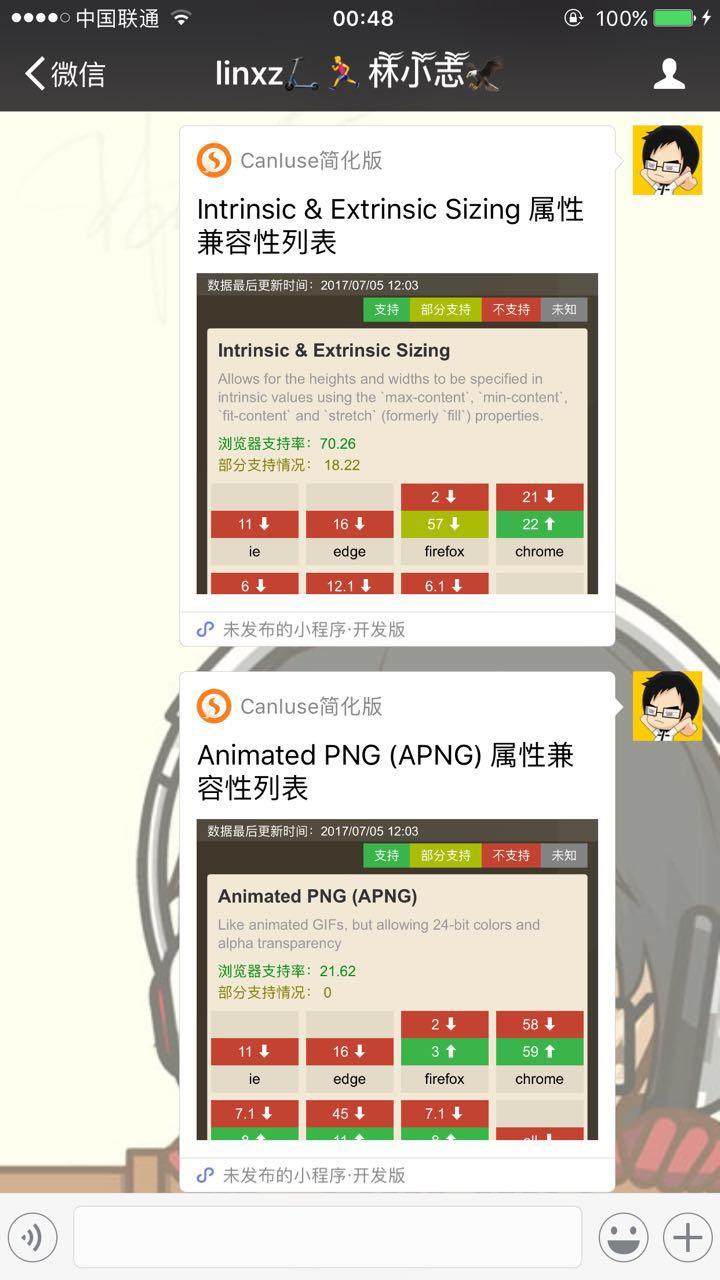
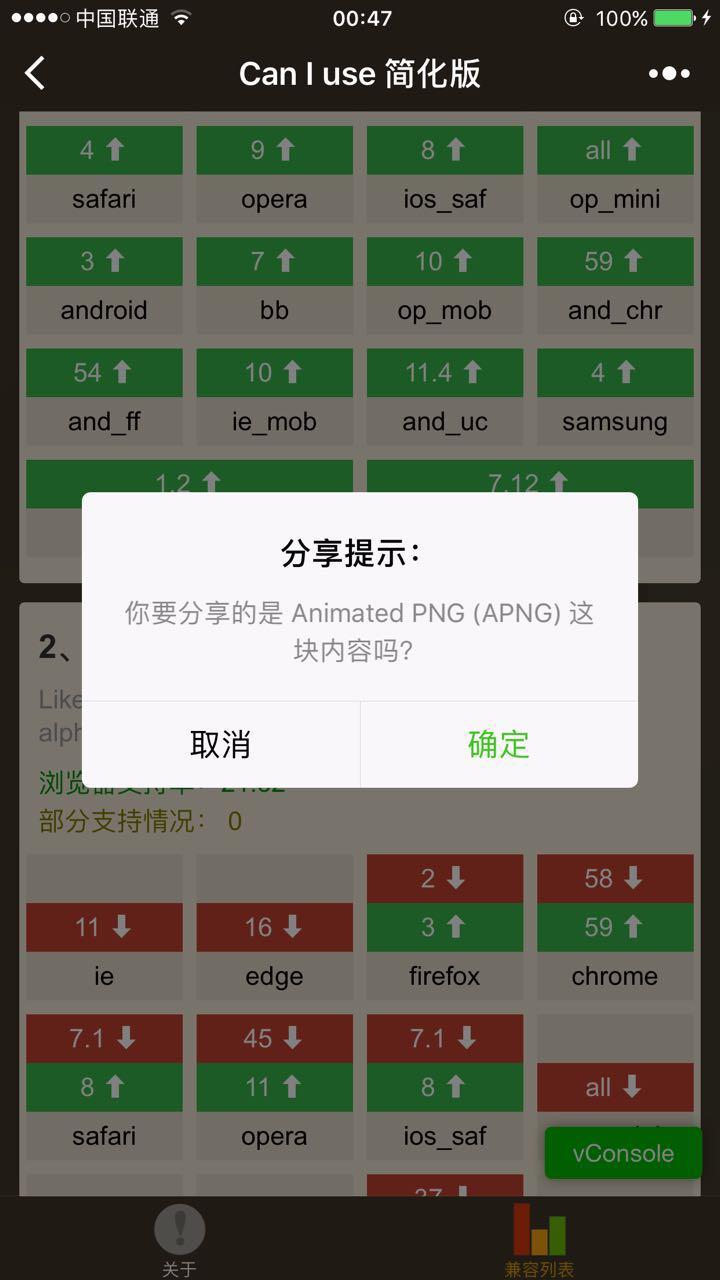
想想之前版本的时候,甩出去的分享页面感觉有点杂,现在这个就简洁一些了,而且是很明确的指向某个属性什么的。并且这个分享出去的内容,是可以在自己搜索之后,在某个卡片上长按(大于 300ms 即可)就可以松开手指,根据提示来操作。
点了确定之后就会开一个新的页面,并且只有这个属性的兼容性列表。
搜索
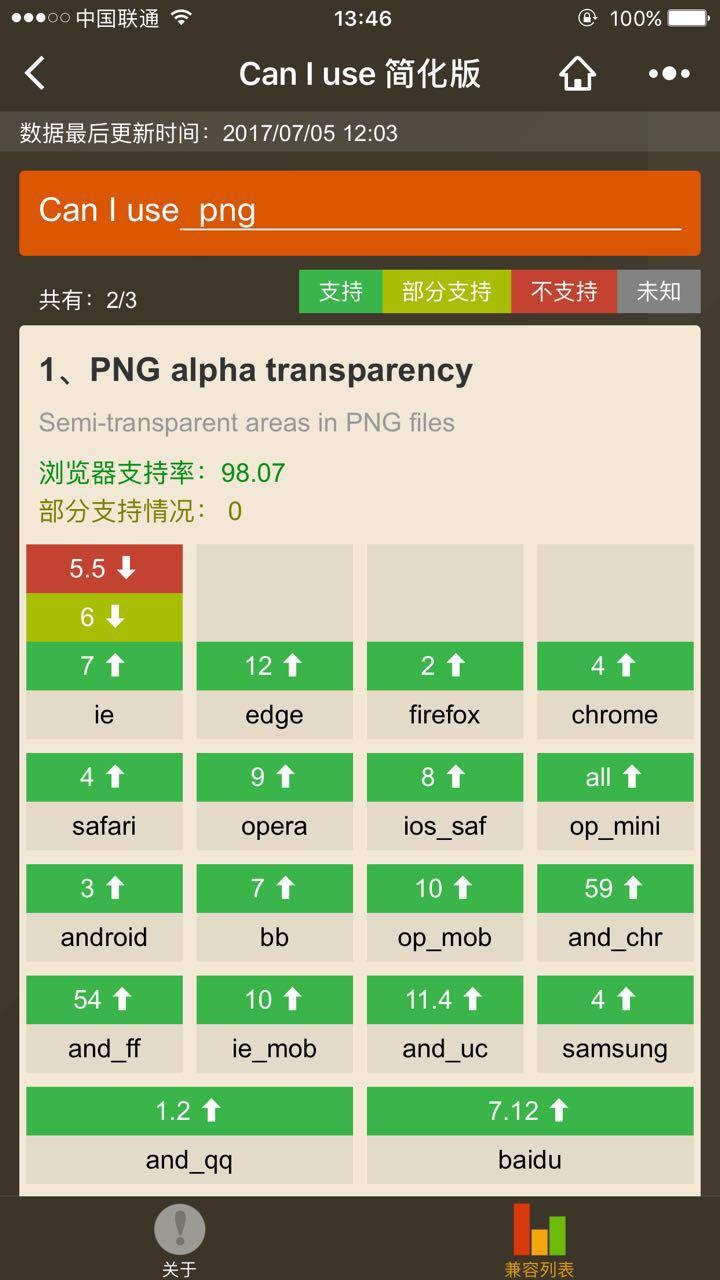
要分享之前,必定是要搜索,所以,搜索的功能是必不可少的。
这个搜索的界面和功能是模仿 caniuse 网站来做的。
准确的说,应该是整个小程序的色调什么都是模仿 caniuse 网站来做的。
其他功能
其他还有一些就是搜索的结果数据过多的时候,会提示;
加载时间过久的时候会提示;
找不到数据的时候也会提示;
下拉分批加载卡片信息
打开很慢?
是的,第一次打开肯定是很慢,可以说是非常慢。我知道肯定还有优化的空间,只是目前我暂时还没找到方法,毕竟能力有限。还有就是,这个数据是直接通过 github 上获取的,加载的速度还会受到 github 的请求影响。反正我是经历过加载 40s 左右的。
为什么不把数据放到本地?
显然不会这么操作,因为这个 data.json 文件是不定期更新的,目前发现大概是一周左右的时间会有一些更新。但是具体更新了什么东西呢,没去 github 上看 https://github.com/Fyrd/caniuse。
如果这样情况下,我放到本地的话,那么对于数据更新什么的就不够及时了。
当然啦,小程序中不会每次都去请求这个数据的,只有这么几种情况才会去请求:
通过“关于”页面中的更新按钮,主动请求更新;
第一次打开小程序,在
localStorage并没有数据的时候;清空过
localStorage之后再打开这个小程序时
总之就是,发现 localStorage 中没有数据时(其实就只是判断一个时间戳),就会要求去请求下载这个 data.json 文件。
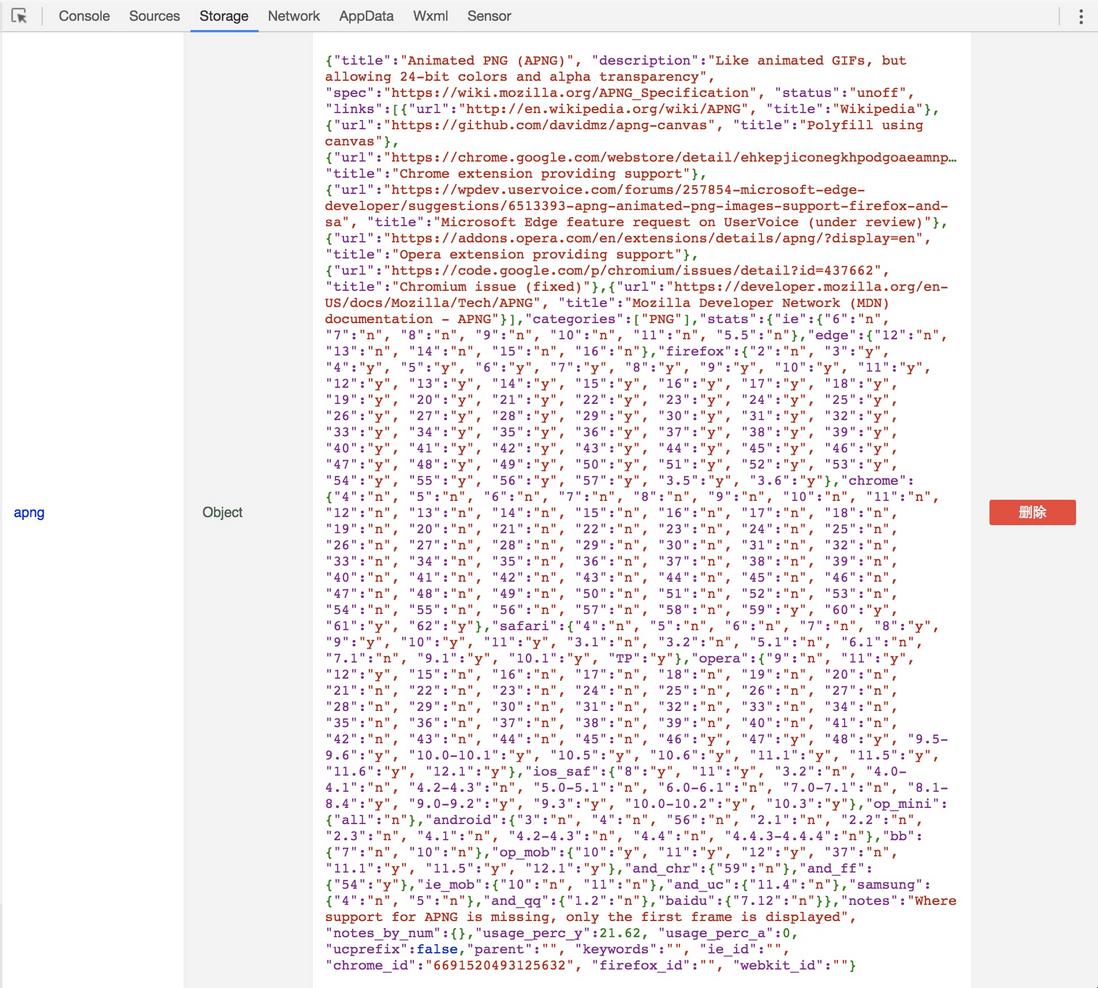
搜索之后为什么还是那么慢
这个我想应该就是我没处理好的关系吧,每次搜索的时候都是去400多条的数据中找信息,那么这个信息有多少呢,大概是这样的。
开源
好了,大概的情况就是这样,代码可优化的空间肯定是有很多,作为自己的一个练手的小作品,完成了之后也就开源出来跟大家一起交流用吧。反正早上我在 github 上提交之后,小秦就跟我说了不少可优化的点,突然感觉被小秦指点实在是太荣幸了。哈哈。
都说开源要写什么 license,反正我不懂,想了想,就选择了 CC BY-NC-SA 4.0。
github地址
https://github.com/linxz/caniuse
最后
昨晚完成这个小程序的最后一个需求点后,赶紧上传找人简单体验了,并没有发现太多什么问题,就提交审核。结果早上起来的时候发现收到提示,已经审核通过了,想想就好激动。
说了这么多,如果你也想玩的话,那就扫一下二维码咯。