格式控制标签
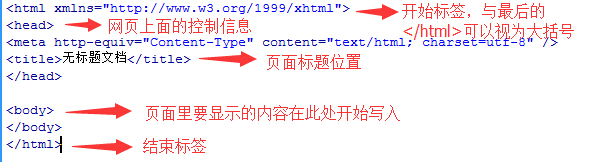
<html> --开始标签
<head>
网页上的控制信息
<title>页面标题</title>
</head>
<body>
页面显示的内容
</body>
</html> --结束标签

body的属性
bgcolor 页面背景色
background 背景壁纸、图片
text 文字颜色
topmargin 上边距
leftmargin 左边距
rightmargin 右边距
bottommargin 下边距
格式控制标签
<font color="" face="" size=""></font>
分别控制字体的颜色、字体和大小。
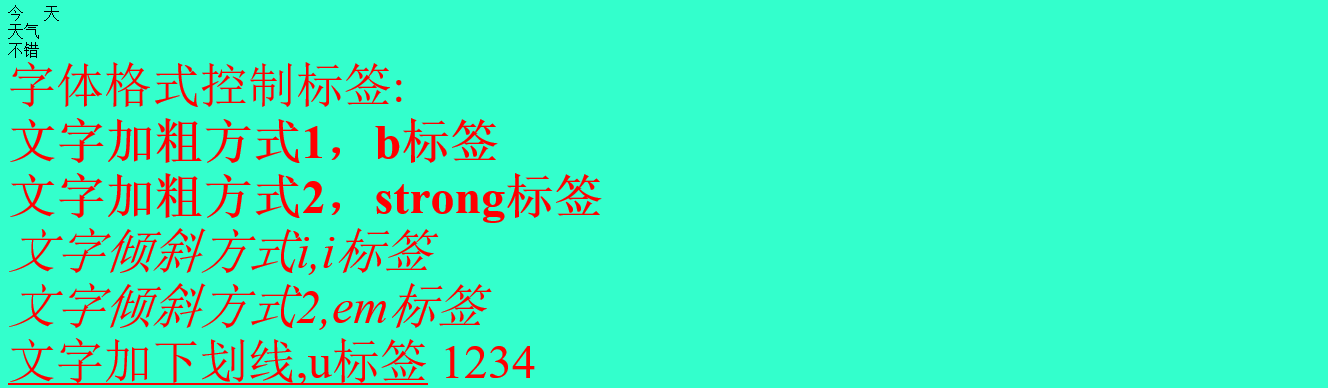
<b></b> 字体加粗
<strong></strong> 字体加粗
<i></i> 倾斜
<em></em> 倾斜
<u></u> 下划线
<center></center> 居中
<br>或<br/> 相当于回车
表示空格,Ctrl+shift+space


1 <body bgcolor="#33FFCC"> 2 <a name="top"></a> 3 今 天<br /> 4 天气<br /> 5 不错 6 <br /> 7 <font size="+4" color="#FF0000"> 8 字体格式控制标签:<br/> 9 <b>文字加粗方式1,b标签</b><br /> 10 <strong>文字加粗方式2,strong标签</strong><br /> 11 <i>文字倾斜方式i,i标签</i><br/> 12 <em>文字倾斜方式2,em标签</em><br /> 13 <u>文字加下划线,u标签</u>
内容容器标签
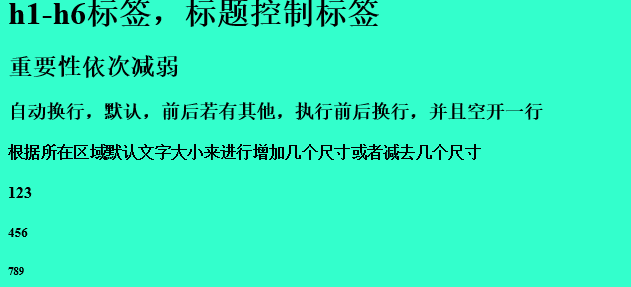
<h1></h1>……<h6></h6> 标题(会自动换行)。HTML标题(Heading)是通过<h1> - <h6> 等标签进行定义的。


1 <h1>h1-h6标签,标题控制标签</h1> 2 <h2>重要性依次减弱</h2> 3 <h3>自动换行,默认,前后若有其他,执行前后换行,并且空开一行</h3> 4 <h4>根据所在区域默认文字大小来进行增加几个尺寸或者减去几个尺寸</h4> 5 <h4>123</h4> 6 <h5>456</h5> 7 <h6>789</h6>
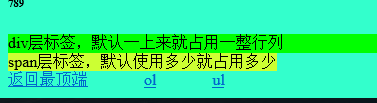
<div></div> 层标签(默认占一行)
<span></span> 层标签(默认用多大空间占多大空间)


1 <div style="background:#0F0">div层标签,默认一上来就占用一整行列</div> 2 <span style="background:#CF3">span层标签,默认使用多少就占用多少</span>
<ol type="1"> --有序列表,序号为1,2,3……,引号中可以更改序号形式
<li>内容</li>
<li>内容</li>
</ol> --上面“ol”改为“ul”则为无序列表


1 <ol type="1">ol有序列表 2 <li>自带序号</li> 3 <li>自动换行</li> 4 <li>li默认前后若有其他,执行前后换行,并且空开一行,保证自身是一个整体</li> 5 <li>123</li> 6 </ol>

1 <ul>ul无序列表 2 <li>不自带序号</li> 3 <li>自动换行</li> 4 <li>默认前后若有其他,执行前后换行,并且空开一行,保证自身是个整体</li> 5 </ul><br />
常用标签
超链接标签
<a href="超链接地址" target=“_blank”>超链接的文字</a> --href(hyperlink reference);_blank是在新窗口打开。

1 <a href="http://baidu.com" target="new">百度一下</a>
锚点
第一步:做锚点的标签。<a name=""></a>

1 <a name="top"></a>
第二步:做锚点链接。<a href="目标链接的name的值"></a>

1 <a href="#top">返回最顶端</a>
图片标签
<img src="图片地址" alt="文字" width="" height="" /> --高跟宽设置一个即可,显示图片会按比例缩放。alt在图片无法加载时,显示文字,还可帮助搜索引擎搜索。

1 <img src="百度一下,你就知道_files/u=2188851923,1631902460&fm=80&w=179&h=119&img.JPEG" alt="qqqqaaa" width="150" 2 3 4 5 <a name="ol">
图片的超链接

1 <a href="http://baidu.com"><img src="百度一下,你就知道_files/bd_logo1_31bdc765.png" /><a><br />
