子元素会继承父元素的某些css属性
通常跟字体相关的属性都能被继承,具体的可以在mdn里查询是否是可继承属性
属性值的计算过程(渲染过程)
按照页面文档的树形目录结构进行依次渲染
前提条件:渲染的元素的所有CSS属性必须有值
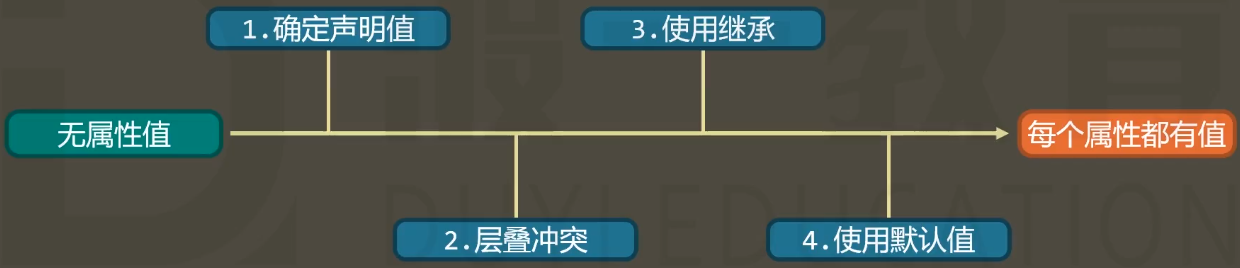
一个元素从所有属性都没有值到所有属性都有值,这个计算过程,叫做属性值计算过程

(以下四步,每一步可能会确定一些属性值,没有确定的,继续下一步确定)
①确定声明值:参考样式表中没有冲突的声明,作为CSS属性值(比如作者样式表中没有,浏览器默认有值,则使用浏览器的)
②层叠冲突:对样式表中有冲突的声明使用层叠规则,确定CSS属性值
③使用继承:对仍然没有值的属性,若可以继承,则继承父元素的值
④使用默认值:最后还没有确定的值,使用默认值(不是浏览器设置的值)
小技巧:强制继承 color:inherit; 继承父元素的值,一些不能继承的属性,也可以用这种方法。
使用默认值:color:initial;当不知道默认值是什么的时候,使用这种办法。