第一步:访问谷歌商店
在之前的博客中已经谈到了这一点的实现方式
https://www.cnblogs.com/10134dz/p/13552777.html
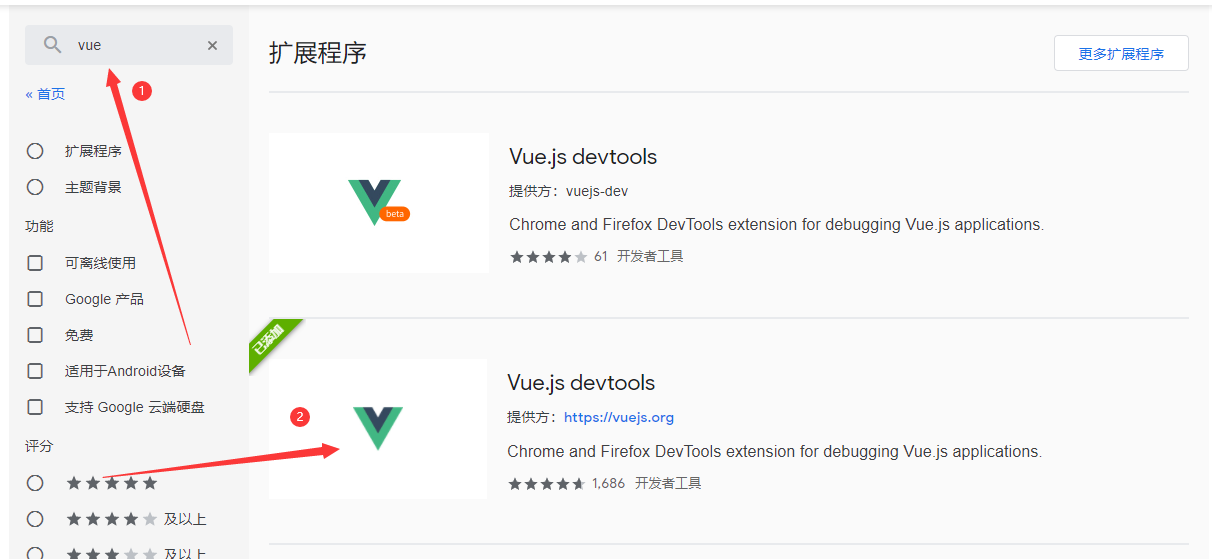
第二步:下载Vue.js devtools
添加插件到扩展工具中

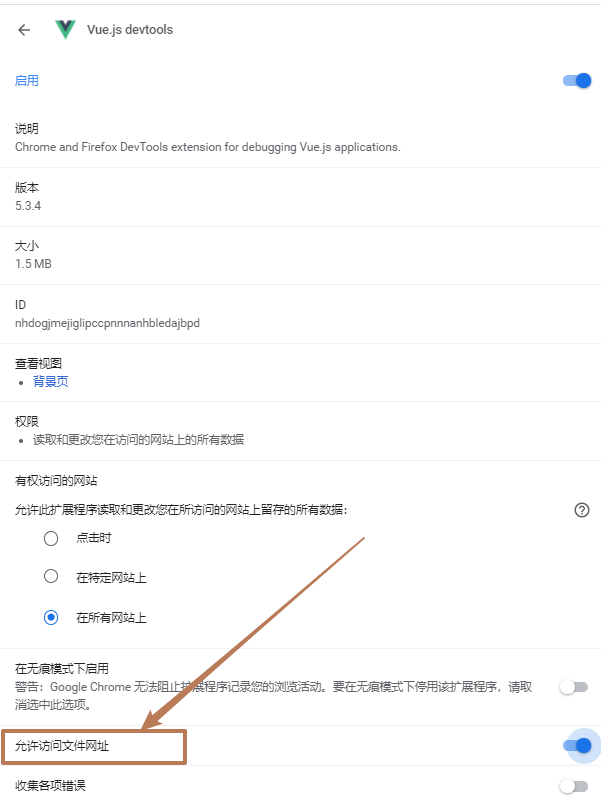
第三步 解决Vue.js not detected
如果你没有出现这个问题,可以忽略第三步
到设置中进行修改

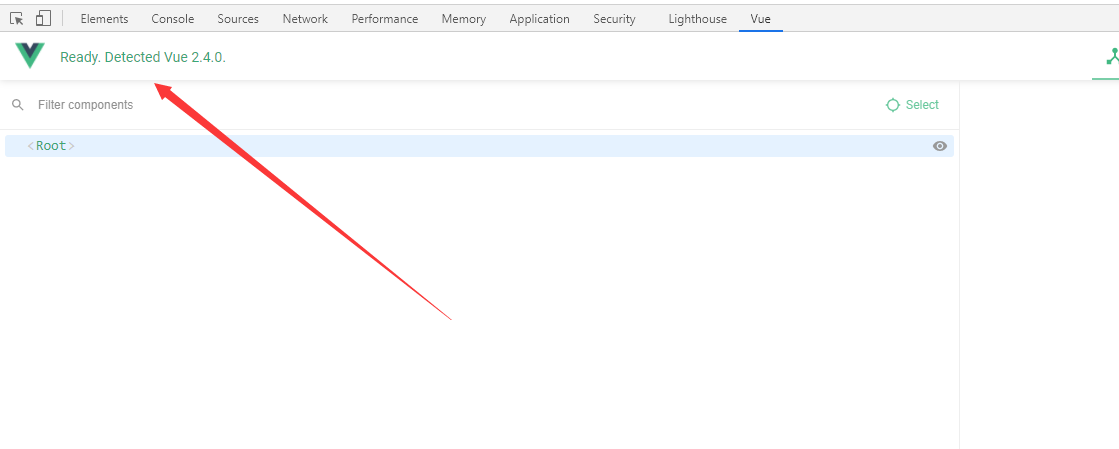
第四步 测试
然后,打开vue写的页面,再按F12,就会发现出现了vue选项

参考链接:
https://www.cnblogs.com/10134dz/p/13552777.html