code:
// 进度条 UIView *numView = [[UIView alloc] initWithFrame:CGRectMake(0, 27, kPreViewWith, 3)]; numView.backgroundColor = kBorderColor;//kBorderColor [self addSubview:numView]; //初始化渐变层 self.gradientLayer = [CAGradientLayer layer]; self.gradientLayer.frame = CGRectMake(0, 0, length, numView.bounds.size.height); [numView.layer addSublayer:self.gradientLayer]; // 设置渐变颜色方向 self.gradientLayer.startPoint = CGPointMake(0, 0.5); self.gradientLayer.endPoint = CGPointMake(1, 0.5); // 设定颜色组 self.gradientLayer.colors = @[(__bridge id)kBeginRed.CGColor, (__bridge id)kEndRed.CGColor]; //设定颜色分割点 // self.gradientLayer.locations = @[@(0.5f) ,@(1.0f) ];
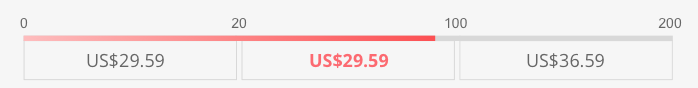
效果图: