<!DOCTYPE html>
<html>
<head>
<title>正则表达式</title>
<meta charset="utf-8">
<style>
.input{
300px;
height: 40px;
font: 20px/40px "";
margin: 200px 320px;
}
.input1{
height: 40px;
font: 20px/40px "";
margin: 200px -320px;
}
.a{
120px;
height: 50px;
position: relative;
left: 300px;
font: 30px/50px "";
}
</style>
<script>
function 检测()
{
var name=document.getElementsByTagName('name').value;
var norms=/^[A-Za-z0-9]{1,6}/;
<html>
<head>
<title>正则表达式</title>
<meta charset="utf-8">
<style>
.input{
300px;
height: 40px;
font: 20px/40px "";
margin: 200px 320px;
}
.input1{
height: 40px;
font: 20px/40px "";
margin: 200px -320px;
}
.a{
120px;
height: 50px;
position: relative;
left: 300px;
font: 30px/50px "";
}
</style>
<script>
function 检测()
{
var name=document.getElementsByTagName('name').value;
var norms=/^[A-Za-z0-9]{1,6}/;
if (norms.test(name))
{
alert("OK");
}
else
{
alert("NO");
}
}
</script>
</head>
<body>
<label for="name" class="a">Name:</label>
<input type="text" placeholder="不超过6个字符" name="name" id="name" class="input">
<input type="button" value="检测" onclick="检测()" class="input1">
{
alert("OK");
}
else
{
alert("NO");
}
}
</script>
</head>
<body>
<label for="name" class="a">Name:</label>
<input type="text" placeholder="不超过6个字符" name="name" id="name" class="input">
<input type="button" value="检测" onclick="检测()" class="input1">
</body>
</html>
</html>
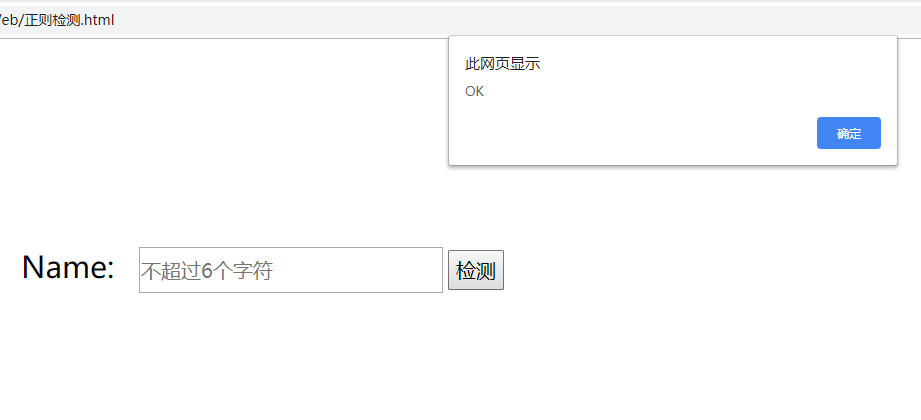
效果如下: