今天学习了href="javascript:;"的用法。
href="javascript:;" 在框架中经常用到,利用href="javascript:;"可以让web框架更加美观。
先说一下href="javascript:;"的意思:
javascript: 是一个伪协议
javascript:是表示在触发<a>默认动作时,执行一段JavaScript代码,而 javascript:; 表示什么都不执行,这样点击<a>时就没有任何反应。
href="javascript:;"就是去掉a标签的默认行为,跟href="javascript:void(0)"是一样的?
是一样的。
void 是JavaScript 的一个运算符,void(0)就是什么都不做的意思。
我找的框架的代码:
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;" >数据集管理</a>
<dl class="layui-nav-child">
<dd><a href="UserDataIn.html" class="layui-bg-green">数据集导入</a></dd>
<dd><a href="UserHisData.html" >历史数据集</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="UserDBManage.html" id="group2">数据库管理</a>
</li>
</ul>
</div>
</div>
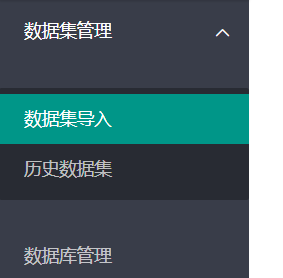
实现:

当点击数据集管理的时候会显示下面的两个列表,但右侧的部分不会改变,但是再点击数据集导入的时候右侧的部分会超链接到别的地方,这就是href="javascript:;
的意义,可以用a标签来实现不超链的效果