1.表格布局
练习代码:
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="4,2"> <TableRow> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:hint="To:" android:layout_span="4"/> </TableRow> <TableRow> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:hint="Subject:" android:layout_span="4"/> </TableRow> <TableRow> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:hint="Message:" android:layout_span="4" android:paddingBottom="340dp"/> </TableRow> <TableRow> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Reset" android:layout_weight="1"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Send" android:layout_weight="1"/> </TableRow> </TableLayout>
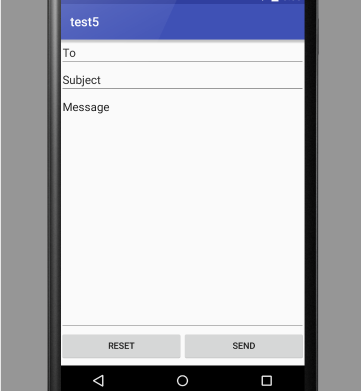
效果图:

2.线性布局
练习代码:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="To:"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="Subject:"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="Message:" android:paddingBottom="340dp"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center_horizontal"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Reset" android:layout_weight="1"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Send" android:layout_weight="1"/> </LinearLayout> </LinearLayout>
效果图:

3.相对布局
练习代码:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="To:" android:id="@+id/to"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="Subject:" android:layout_below="@+id/to" android:id="@+id/su"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="Message:" android:layout_below="@+id/su" android:paddingBottom="350dp"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Reset" android:layout_alignParentBottom="true" android:id="@+id/re" android:layout_marginLeft="90dp" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Send" android:layout_alignParentBottom="true" android:layout_centerInParent="true" android:layout_toRightOf="@+id/re" /> </RelativeLayout>
效果图:

ps:是不是发现最后一张效果图与前面2张不一样了,其实前面那2张才是正确的,那你就该问了,为什么最后一个不一样啊?事实是我试了好多办法,练习了好久,遗憾的是最后用相对布局方法还是没能做出来,只能放上我做的这张图了