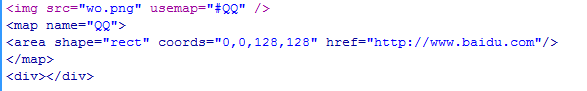
1.图片热点:
规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果。
示例:


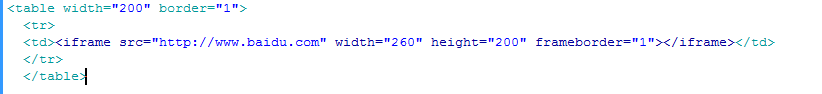
2.网页划区:
在一个网页里,规划出一个区域用来展示另一个网页的内容。
示例:


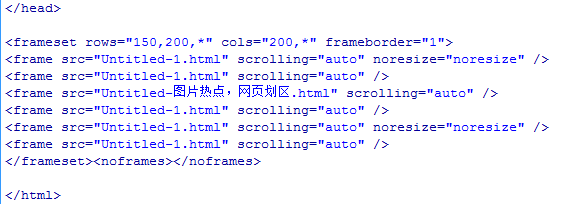
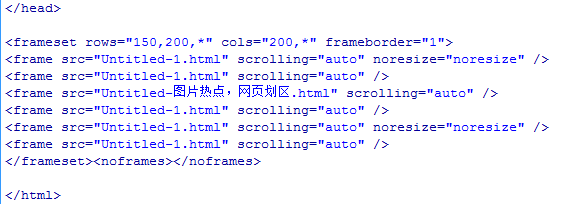
3.网页的拼接:
在一个网络页面内,规划出多个页面窗口,以表格拼接的形式展示出来。
示例:


1.图片热点:
规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果。
示例:


2.网页划区:
在一个网页里,规划出一个区域用来展示另一个网页的内容。
示例:


3.网页的拼接:
在一个网络页面内,规划出多个页面窗口,以表格拼接的形式展示出来。
示例: