首先在页面中加入一个 div 用css调整还未知及大小;
<div id="allmap"></div>
并在页面中引入密钥书写如下;
<script type="text/javascript" src="//api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
代码中"您的密钥"需要替换,密钥到百度以个人开发者的身份进行注册获取,需要提交身份证,
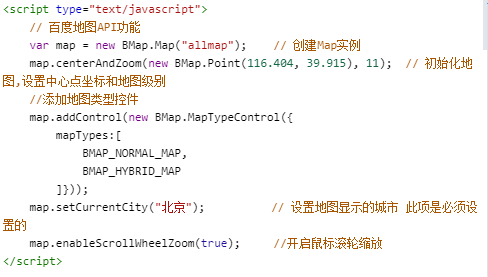
在页面下方书写js
如图:

这样在div中会出现对应的地图
更多功能百度已经给我们做好了详见百度地图开放平台;
案例展示:
http://lbsyun.baidu.com/jsdemo.htm#a1_2
密钥注册方式:
http://lbsyun.baidu.com/index.php?title=jspopular3.0/guide/getkey