1.JavaScript概述
- javaScript与ECMAScript的相爱相杀
-
 javaScript与ECMAScript
javaScript与ECMAScript1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECMA,希望这门语言能够成为国际标准。次年,ECMA发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,这个版本就是1.0版。 该标准一开始就是针对JavaScript语言制定的,但是没有称其为JavaScript,有两个方面的原因。一是商标,JavaScript本身已被Netscape注册为商标。二是想体现这门语言的制定者是ECMA,而不是Netscape,这样有利于保证这门语言的开发性和中立性。 因此ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。 - ES6就是指ECMAScript6,尽管ECMAScript是一个重要的标准,但它并不是JavaScript唯一的部分,当然也不是唯一标准化的部分,实际上,一个完整的JavaScript实现是由以下3个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM)Document object model(整合js,css,html)
- 浏览器对象模型(BOM)Broswer object model(整合js和浏览器)
- JavaScript是脚本语言
- JavaScript是一种轻量级的编程语言
- JavaScript是可插入HTML页面的编程代码
- JavaScript插入HTML页面后,可由所有的现代浏览器执行
2.JavaScript引入方式
- Scipt标签内写代码
-
<script> // 在这里写你的JS代码 </script>
- 引入额外的js文件
-
<script src="myscript.js"></script>
- 结束符:JavaScirpt中的语句要以分号;为结束符
3.JavaScript的数据类型
- JavaScript中有动态类型
-
var x; // 此时x是undefined var x = 1; // 此时x是数字 var x = "Alex" // 此时x是字符串
-
JavaScript中只有一种数值类型,不区分整形和浮点型
-
var a = 12.34; var b = 20; var c = 123e5; // 12300000 var d = 123e-5; // 0.00123
- 还有一种NaN,表示是一个数值类型,但不是一个数字
- 常用方法:
-
parseInt("123") // 返回123 parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值,该属性用于指示某个值不是数字。 parseFloat("123.456") // 返回123.456 -
JavaScript中的字符串类型
-
var a = "Hello" var b = "world; var c = a + b; console.log(c); // 得到Helloworld

- .indexOf()方法只接收两个参数,一个是目标字符串,一个是从什么开始,如果第一个值为负,默认从0开始找
- substring()和slice()方法的不同
-
string.slice(start, stop)和string.substring(from, to): 相同点: start=stop:返回空字符串 from=to:返回空字符串 stop省略或则to省略,则取到对末; substring特点: 如果from>to,from与to交换位置,如果一方为负数,则设为0 slice不会交换,就是若是负数则从左往右找
-
JavaScript中的布尔值类型(Boolean)
- 几种为false的特殊数据:'', 0, null, undefined, NaN;
-
JavaScript中的对象类型
-
对象(Object)
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型
- 数组:数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表

- a.pop()里面不用传参数,没有作用;没有按索引的插入或删除;
- .sort()方法:
- 没有调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较
-
- 如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
- 若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值;
若 a 等于 b,则返回 0;
若 a 大于 b,则返回一个大于 0 的值;
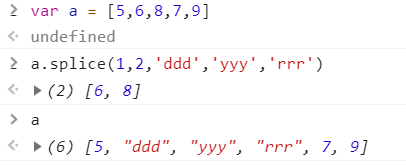
- .splice(index,howmany,item1.......itmex)从索引index开始删,删除howmany个,item表示删除过后要添加的元素;

-
类型查询
- type是一个二元运算符,不是一个函数,也不是一个语句;
- 对变量或则调用typeof运算符将返回下列值之一:
- 变量时undefined的--undefined
- 变量是Boolean类型的--boolean
- 变量是Number类型的--number
- 变量是String类型的--string
- 变量是引用类型或Null类型的--object

-
运算符
- 比较运算符:== === != !== < > <= >=
- == 比较时,先将两端转成一种数据类型,然后比较
- === 既比较数据类型,又比较数值;
- 算数运算符:+ - * / % ++ --
- 逻辑运算符:&& || !
- 比较运算符:== === != !== < > <= >=
-
流程控制
- if-else
-
var a = 10; if (a > 5){ console.log("yes"); }else { console.log("no"); }
- if else if else
-
var a = 10; if (a > 5){ console.log("a > 5"); }else if (a < 5) { console.log("a < 5"); }else { console.log("a = 5"); }
- switch
-
var day = new Date().getDay(); switch (day) { case 0: console.log("Sunday"); break; case 1: console.log("Monday"); break; default: console.log("...") } #注意case语句必须要跟一个break语句,否则程序会继续执行后续case语句;
- for
-
for (var i=0;i<10;i++) { console.log(i); }
- forEach
-
var a = [11,22,33,44,55] a.forEach(function(i,j,e,t,u){ console.log(i,j,e,t,u) }) *****forEach没有返回值 #i:代表取元素中的值,j代表元素对应的索引,e代表元素本身,再往后没了,就undefined VM1167:3 11 0 (5) [11, 22, 33, 44, 55] undefined undefined VM1167:3 22 1 (5) [11, 22, 33, 44, 55] undefined undefined VM1167:3 33 2 (5) [11, 22, 33, 44, 55] undefined undefined VM1167:3 44 3 (5) [11, 22, 33, 44, 55] undefined undefined VM1167:3 55 4 (5) [11, 22, 33, 44, 55] undefined undefined
- map
-
var a = [11,22,33,44,55] a.map(function(i,j,k){ return [i,j,k] }) #输出结果: (5) [Array(3), Array(3), Array(3), Array(3), Array(3)] 0:(3) [11, 0, Array(5)] 1:(3) [22, 1, Array(5)] 2:(3) [33, 2, Array(5)] 3:(3) [44, 3, Array(5)] 4:(3) [55, 4, Array(5)] length:5 __proto__:Array(0) map也是迭代把对象传入,有返回值
- 三元运算
-
var a = 1; var b = 2; var c = a > b ? a : b #如果a>b 把a赋值给c,否则b赋值c;
函数
// 普通函数定义 function f1() { console.log("Hello world!"); } // 带参数的函数 function f2(a, b) { console.log(arguments); // 内置的arguments对象 console.log(arguments.length); console.log(a, b); } // 带返回值的函数 function sum(a, b){ return a + b; } sum(1, 2); // 调用函数 // 匿名函数方式 var sum = function(a, b){ return a + b; } sum(1, 2); // 立即执行函数 *******最外层必须加上括号
应用场景:页面加载时自动触发的效果
函数调用完自动销毁函数内的变量 (function(a, b){ return a + b; })(1, 2);
注意:函数返回值如果有多个,默认只返回最后一个值;
arguments:
- javascript免费赠送一个关键字arguments,它只在函数内部起作用,并且永远指向当前函数的调用者传入的所有参数,arguments类似Array,但它并不是;
-
function foo(x) { console.log('x = ' + x); // 10 for (var i=0; i<arguments.length; i++) { console.log('arg ' + i + ' = ' + arguments[i]); // 10, 20, 30 } } foo(10, 20, 30); arg 0 = 10 arg 1 = 20 arg 2 = 30
- 利用arguments,你可以获得调用者传入的所有参数,也就是说,即使函数不定义任何参数,还可以拿到参数的值
-
function abs(a){ if (arguments.length == 0){ return 0; } var x = arguments[0]; return x >0 ? x:-x; } undefined abs(-0) 0 abs(0) -0
rest参数
- 由于JavaScript函数允许接收任意个函数,于是我们就不得不用arguments来获取所有参数:
-
function foo(a, b) { var i, rest = []; if (arguments.length > 2) { for (i = 2; i<arguments.length; i++) { rest.push(arguments[i]); } } console.log('a = ' + a); console.log('b = ' + b); console.log(rest); }
- 为了获取除了已定义参数a,b之外的参数,不得不用arguments,并且循环要从索引2开始以便排除前两个参数,要是只是为了获得额外的rest参数,有没有更好的方法?
- ES6标准引入了rest参数,上面的函数可以改写为:
-
function foo(a, b, ...rest) { console.log('a = ' + a); console.log('b = ' + b); console.log(rest); } foo(1, 2, 3, 4, 5); // 结果: // a = 1 // b = 2 // Array [ 3, 4, 5 ]
函数中this的详解
- 在函数的内部,this是一个特殊变量,它在函数调用时到底指向的是谁?;
- 如果以对象的方法形式调用,比如fun.age(),这时this指的就是fun;
- 如果单独调用函数,比如getAge(),此时函数的this指向的就是全局对象,也就是window;
- 情况代码分析:
-
function getAge() { var y = new Date().getFullYear();
console.log(this) #window return y - this.birth; } var xiaoming = { name: '小明', birth: 1990, age: getAge }; xiaoming.age(); // 25, 正常结果 getAge(); // NaN #这时
-
词法分析的过程:
- JavaScript中在调用函数的一瞬间,会先进行词法分析:
- 词法分析过程:
- 当函数调用的前一瞬间,会先形成一个激活对象:Avtive Object(AO),并会分析以下3个方面:
-
- 1:函数参数,如果有,则将此参数赋值给AO,且值为undefined。如果没有,则不做任何操作。
-
var age = 18; function foo(i) { console.log(i) } foo() #在词法分析阶段,AO已经被赋值undefined,当函数执行时,没有参数传入重新赋值, 所以打印undefined
- 2:函数局部变量,如果AO上有同名的值,则不做任何操作。如果没有,则将此变量赋值给AO,并且值为undefined。
-
var age = 18; function foo(){ console.log(age); var age = 22; console.log(age) } foo(); #结果: undefined 22
- 3:函数声明,如果AO上有,则会将AO上的对象覆盖。如果没有,则不做任何操作。
-
var age = 18; function foo(){ console.log(age); var age = 22; console.log(age); function age(){ console.log("呵呵"); } console.log(age); } foo(); // ƒ age(){ // console.log("呵呵"); // } // 22 // 22 1.判断有没有参数传入 2.判断有没有局部同名的局部变量, 3.判断有没有定义的同名函数
自定义对象
- JavaScript的对象本质上是键值对的集合(Hash结构),但是只能用字符串作为键;类似于Python的字典
-
var a = {"name": "Alex", "age": 18}; console.log(a.name); console.log(a["age"]);
- 遍历对象中的内容
-
var a = {"name": "Alex", "age": 18}; for (var i in a){ console.log(i, a[i]); }
- 创建对象:
-
var person=new Object(); // 创建一个person对象 person.name="Alex"; // person对象的name属性 person.age=18; // person对象的age属性
-
ES6中提供了Map数据结构。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当做键。
也就是说,Object结构提供了“字符串--值”的对应,Map结构提供了“值--值”的对应,是一种更完善的Hash结构实现。
-
var m = new Map(); var o = {p: "Hello World"} m.set(o, "content"} m.get(o) // "content" m.has(o) // true m.delete(o) // true m.has(o) // false map
Date对象
- 创建Date对象
-
//方法1:不指定参数 var d1 = new Date(); console.log(d1.toLocaleString()); //方法2:参数为日期字符串 var d2 = new Date("2004/3/20 11:12"); console.log(d2.toLocaleString()); var d3 = new Date("04/03/20 11:12"); console.log(d3.toLocaleString()); //方法3:参数为毫秒数 var d3 = new Date(5000); console.log(d3.toLocaleString()); console.log(d3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒 var d4 = new Date(2004,2,20,11,12,0,300); console.log(d4.toLocaleString()); //毫秒并不直接显示
- Date对象的方法
-
var d = new Date(); //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getYear () 获取年 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜)
- JSON对象
-
var str1 = '{"name": "Alex", "age": 18}'; var obj1 = {"name": "Alex", "age": 18}; // JSON字符串转换成对象 var obj = JSON.parse(str1); // 对象转换成JSON字符串 var str = JSON.stringify(obj1);
- RegExp对象
-
//RegExp对象 //创建正则对象方式1 // 参数1 正则表达式(不能有空格) // 参数2 匹配模式:常用g(全局匹配;找到所有匹配,
而不是在第一个匹配后停止)和i(忽略大小写) // 用户名只能是英文字母、数字和_,并且首字母必须是英文字母。
长度最短不能少于6位 最长不能超过12位。 // 创建RegExp对象方式(逗号后面不要加空格) var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$"); // 匹配响应的字符串 var s1 = "bc123";
//RegExp对象的test方法,测试一个字符串是否符合对应的正则规则,
返回值是true或false。 reg1.test(s1); // true // 创建方式2 // /填写正则表达式/匹配模式(逗号后面不要加空格) var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/; reg2.test(s1); // true // String对象与正则结合的4个方法 var s2 = "hello world"; s2.match(/o/g);// ["o", "o"] 查找字符串中 符合正则 的内容 s2.search(/h/g);// 0 查找字符串中符合正则表达式的内容位置 s2.split(/o/g); // ["hell", " w", "rld"] 按照正则表达式对字符串进行切割 s2.replace(/o/g, "s"); // "hells wsrld" 对字符串按照正则进行替换 // 关于匹配模式:g和i的简单示例 var s1 = "name:Alex age:18"; s1.replace(/a/, "哈哈哈"); // "n哈哈哈me:Alex age:18" s1.replace(/a/g, "哈哈哈"); // "n哈哈哈me:Alex 哈哈哈ge:18" 全局匹配 s1.replace(/a/gi, "哈哈哈");// "n哈哈哈me:哈哈哈lex 哈哈哈ge:18" 不区分大小写 // 注意事项1: // 如果regExpObject带有全局标志g,test()函数不是从字符串的开头开始查找,
而是从属性regExpObject.lastIndex所指定的索引处开始查找。 // 该属性值默认为0,所以第一次仍然是从字符串的开头查找。 // 当找到一个匹配时,
test()函数会将regExpObject.lastIndex的值
改为字符串中本次匹配内容的最后一个字符的下一个索引位置。 // 当再次执行test()函数时,将会从该索引位置处开始查找,从而找到下一个匹配。 // 因此,当我们使用test()函数执行了一次匹配之后,如果想要重新使用test()函数从头开始查找,
则需要手动将regExpObject.lastIndex的值重置为 0。 // 如果test()函数再也找不到可以匹配的文本时,
该函数会自动把regExpObject.lastIndex属性重置为 0。 var reg3 = /foo/g; // 此时 regex.lastIndex=0 reg3.test('foo'); // 返回true // 此时 regex.lastIndex=3 reg3.test('xxxfoo'); // 还是返回true // 所以我们在使用test()方法校验一个字符串是否完全匹配时,一定要加上^和$符号。 // 注意事项2(说出来你可能不信系列): // 当我们不加参数调用RegExpObj.test()方法时,
相当于执行RegExpObj.test("undefined"), 并且/undefined/.test()默认返回true。 var reg4 = /^undefined$/; reg4.test(); // 返回true reg4.test(undefined); // 返回true reg4.test("undefined"); // 返回true RegExp相关 - Math对象
-
abs(x) 返回数的绝对值。 exp(x) 返回 e 的指数。 floor(x) 对数进行下舍入。 log(x) 返回数的自然对数(底为e)。 max(x,y) 返回 x 和 y 中的最高值。 min(x,y) 返回 x 和 y 中的最低值。 pow(x,y) 返回 x 的 y 次幂。 random() 返回 0 ~ 1 之间的随机数。 round(x) 把数四舍五入为最接近的整数。 sin(x) 返回数的正弦。 sqrt(x) 返回数的平方根。 tan(x) 返回角的正切。 Math
