一.目的
阅读element源码旨在了解其代码的组织架构模式, 代码编写的方式, 以及组件化的一些思路, 对照自己, 从而进步.
二. 源码阅读所得
1.在element源码中的mixins目录之下, 有一个emitter.js文件(如下图), 这两个函数统一了父子组件之间的通信方式,可以向任意父级和任意子级发送事件.

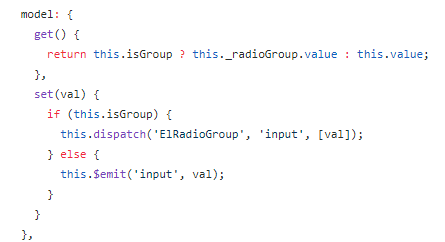
2. v-model指令详解: 起初对于v-model指令的了解仅限于input输入框中的数据双向绑定,但其实v-model只是一个语法糖, 归根结底是v-model指令会监听一个'input'事件,并把input事件携带的信息绑定到对应的属性上. 在element源码中的radio组件中, 为了能在radio组件上使用v-model指令绑定数据,需要在组件内部发送一个'input'事件.

这段代码自定义了model属性的get和set, 当有数据发生变化的时候,通过set改变父组件的v-model绑定的值或者本组件v-model绑定的值. 而get函数返回值则是model表示的值.
待续.......