1、vue的路径
通过新建的项目的导入:得到绝对路径“@/.....”
import LoginPage from '@/components/LoginPage'
2、
2.1、vue init webpack project, project是你创建的文件夹名
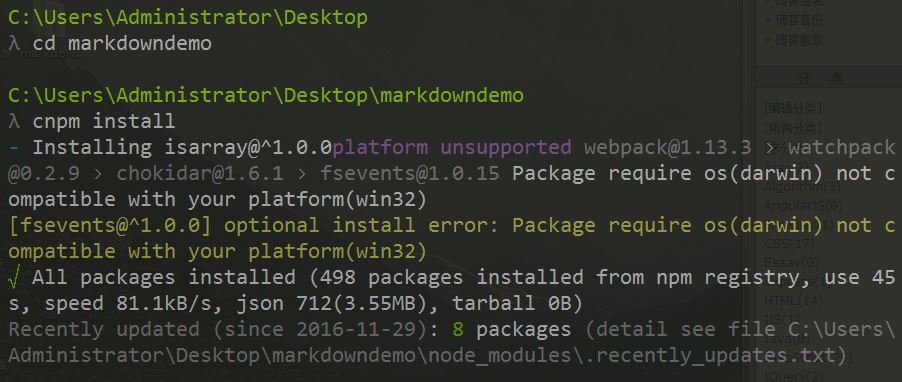
2.2、npm install
就像其他的项目内的sbt导入依赖包和相关的包文件的导入
进入项目,下载依赖:(进入项目一定要切换到项目路径)
|
1
|
npm install 或者 cnpm install |

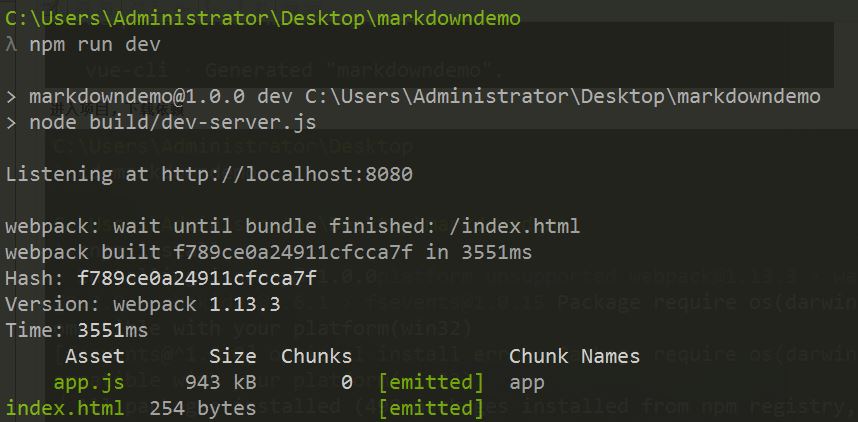
2.3、运行项目:
npm run dev

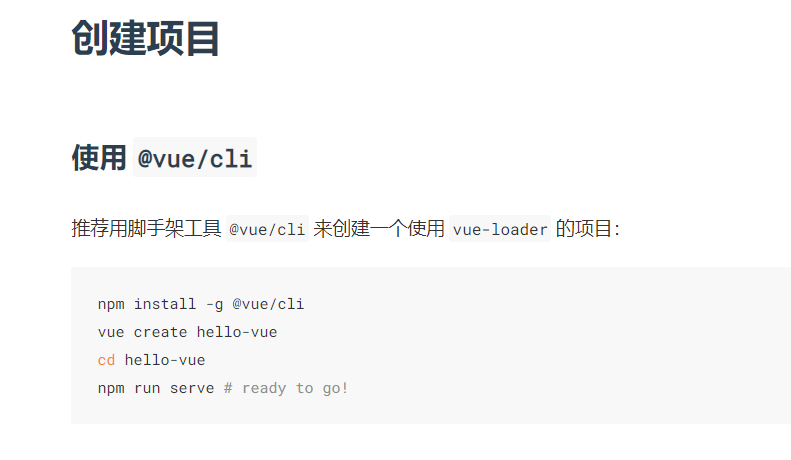
3、不同的创建vue项目的方式,没有试过

npm install -g @vue/cli vue create hello-vue cd hello-vue npm run serve # ready to go!