
index.html
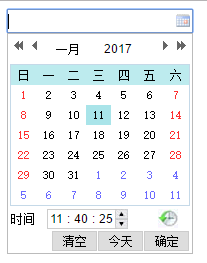
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <meta name="renderer" content="webkit"> <title></title> <script src="js/jquery.js"></script> <!-- 日期控件 --> <script type="text/javascript" src="datePicker/WdatePicker.js"></script> </head> <body> <input id="earliestDatetime" type="text" class="Wdate" onClick="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm:ss'})" name="startTime"/> </body> </html>
Demo下载地址: