官方文档地址
https://docs.microsoft.com/zh-cn/aspnet/core/fundamentals/environments?view=aspnetcore-5.0
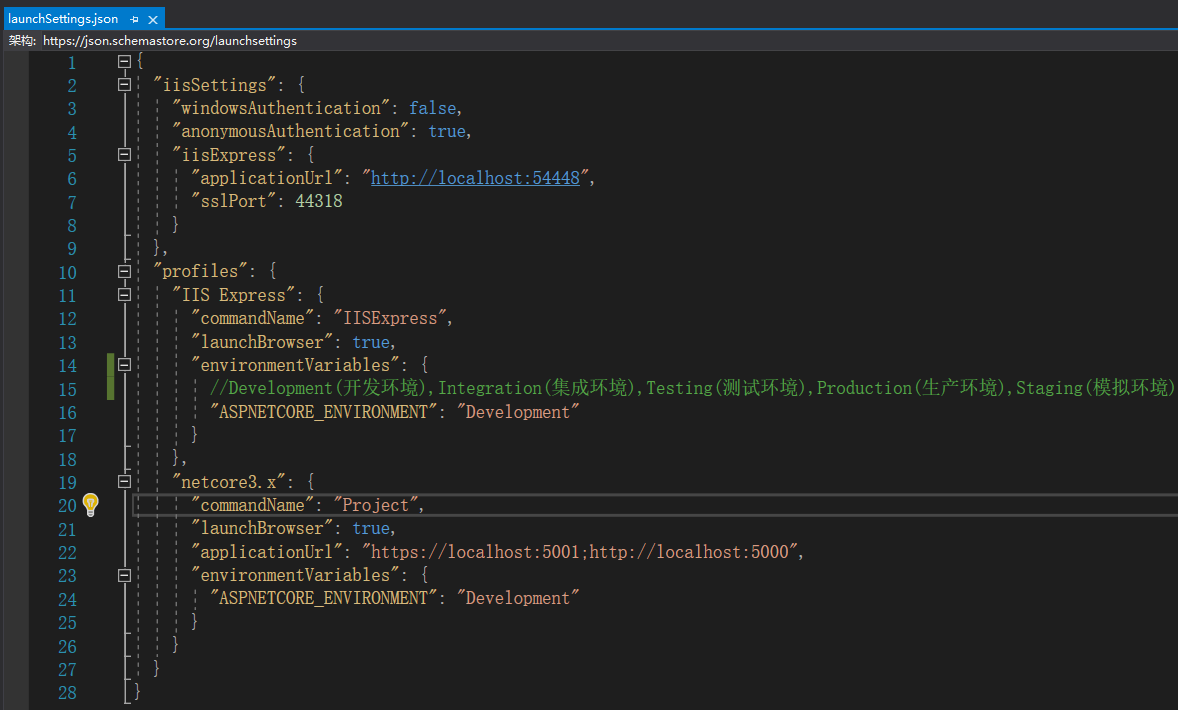
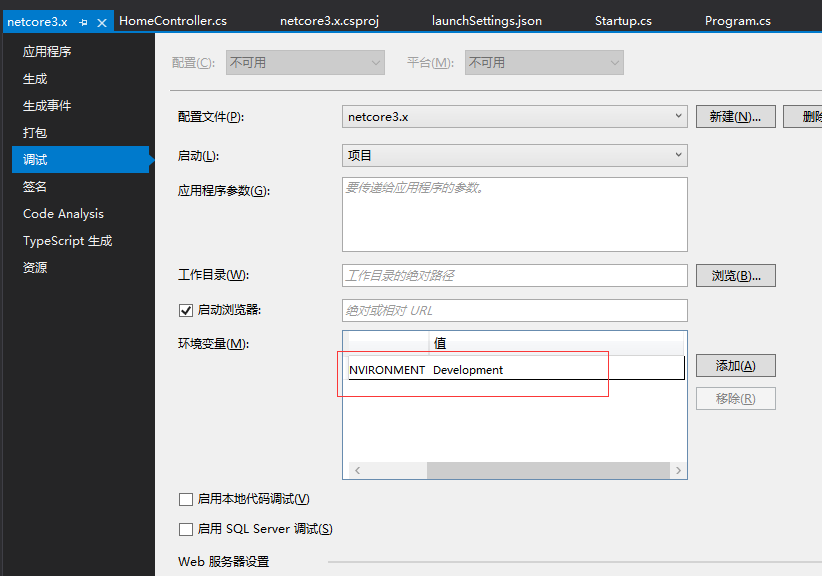
launchSetting.json修改环境

或者

判断当前的环境
自定义的环境使用env.IsEnvironment("Testing")判断

cshtml中判断
@{ ViewData["Title"] = "Index"; Layout = null; } //(include:包括)开发环境,多个环境中间用逗号隔开 <environment include="Development"> //*号代表所有文件 <link rel="stylesheet" asp-href-include="~/css/*" /> </environment> //(exclude:排除)不是开发环境 <environment exclude="Development"> <link rel="stylesheet" asp-href-include="~/css/site.min.css" asp-href-exclude="~/css/site.css" /> //检查href中是否包含sr-only、position、absolute,没有则用asp-fallback-href <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.min.css" asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute" /> </environment> //asp开头的html代码 //asp-route-MoveID必须和后台MoveID一致 <a asp-controller="Home" asp-action="Index" asp-route-MoveID="1">跳转</a> //(include:包括)开发环境 <environment include="Development"> <script src="~/lib/jquery/dist/jquery.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.js"></script> <script src="~/js/site.js" asp-append-version="true"></script> </environment> //(exclude:排除)不是开发环境 <environment exclude="Development"> //如果window.jQuery为真就用src,否则用asp-fallback-src <script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-3.3.1.min.js" asp-fallback-src="~/lib/jquery/dist/jquery.min.js" asp-fallback-test="window.jQuery" crossorigin="anonymous" integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"> </script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" asp-fallback-src="~/lib/bootstrap/dist/js/bootstrap.min.js" asp-fallback-test="window.jQuery && window.jQuery.fn && window.jQuery.fn.modal" crossorigin="anonymous" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd"> </script> <script src="~/js/site.min.js" asp-append-version="true"></script> </environment>