前端开发框架bootstrap
Bootstrap 安装
<link ref="stylesheet" href="bs/css/bootstrap.css">
<script src="bs/js/jquery.min.js"></script>
<script src="bs/js/bootstrap.js"></script>
Bootstrap 全局CSS样式
1.>布局容器 .container 类用于固定宽度并支持响应式布局的容器
2.>栅格系统: 栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局
.row 一行12列
.col-md-4 占3列的宽
.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度 3.>排版:标题(h1,h2...h6) 段落(.lead) mark标记 del删除线 small小号字体 文本对齐 文本大小写(text-lowercase text-uppercase) 无样式列表 内联列表 自定义列表 水平排列列表
4.>代码:code pre kbd var
5.>响应式表格: 其会在小屏幕设备上(小于768px)水平滚动。当屏幕大于 768px 宽度时,水平滚动条消失。
<div class="table-responsive">
<table class='table'>
</table>
</div>
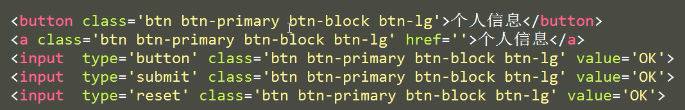
.table-bordered 类为表格和其中的每个单元格增加边框。.table-hover 类可以让 <tbody> 中的每一行对鼠标悬停状态作出响应。 6.>按钮: .btn .btn-default(默认颜色) .btn-primary(首选项,蓝色) .btn-success(成功,绿色) .btn-info(一般信息,青色) .btn-warning(警告,橘黄色) .btn-danger(危险,红色) .btn-link(链接)
按钮大小: .btn-lg .btn .btn-sm .btn-xm
.btn-block 类可以将其拉伸至父元素100%的宽度,而且按钮也变为了块级(block)元素。 <div class="row">
<div class="col-md-2">
<button class='btn btn-primary btn-block'>个人信息</button>
<button class='btn btn-primary btn-block'>修改密码</button>
</div>
<div class="col-md-10">
<img src="" alt="">
<div>
</div>
常用的几种按钮

7.>表单
.form-control 类的 <input>、<textarea> 和 <select> 元素都将被默认设置宽度属性为 100%; <form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
</form>

Bootstrap CSS组件
1.>glyphicons图标
字体图标 .glyphicons
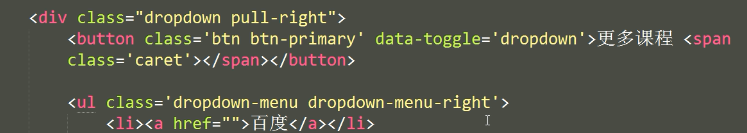
2.>下拉菜单

Bootstrap javascript插件