1. 安装 npm install vue-social-share -S
2.在nuxt项目的跟目录下的plugins文件夹下创建 vue-social-share.js 例如:

里面内容如下:
import Vue from 'vue'
import Share from 'vue-social-share'
import 'vue-social-share/dist/client.css'
Vue.use(Share)
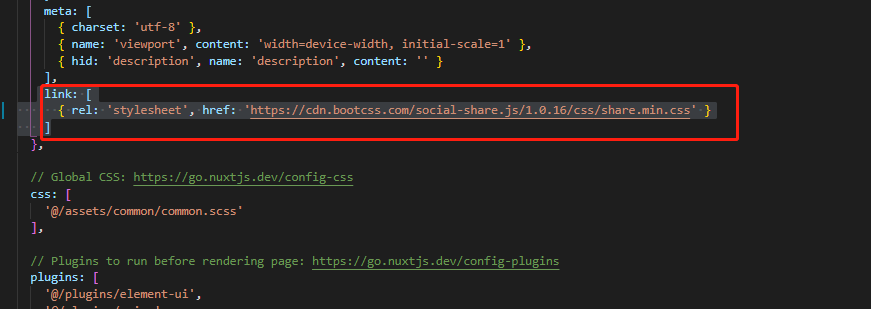
3.需要在nuxt.config.js里面引入一个css
link: [
{ rel: 'stylesheet', href: 'https://cdn.bootcss.com/social-share.js/1.0.16/css/share.min.css' }
]

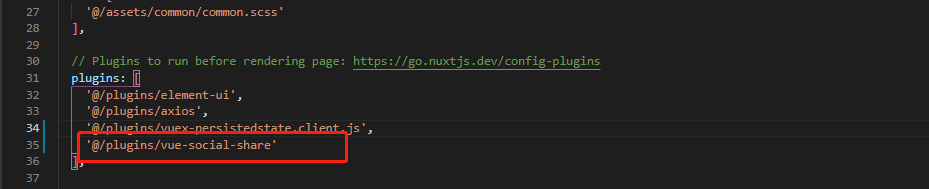
同时在nuxt.config.js的plugins数组里面添加刚才的js:
// Plugins to run before rendering page: https://go.nuxtjs.dev/config-plugins
plugins: [
'@/plugins/element-ui',
'@/plugins/axios',
'@/plugins/vuex-persistedstate.client.js',
'@/plugins/vue-social-share'
],

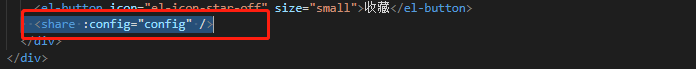
基础配置完了,接下来在组件页面里面就可以使用了,config参考官网https://github.com/sinchang/vue-social-share

最后效果

需要注意一个问题,如果有二维码,可以引入
import QRCode from 'qrcodejs2'