1.路由处理
分为两部分 ,一部分是不需要权限的或者不需要异步加载的路由 第二部分异步加载的路由。
最后组合成一张路由表。
逻辑在router>index.js
下面是异步路由表的一个构建形式 ,生成的页面演示

{
'path': '/home',
'icon': 'speedometer',
'name': '首页',
'redirect': '/home/main/mallboard',
'meta': { title: '首页', icon: 'dashboard', breadcrumb: false },
'children': [
{
'path': 'main',
'name': '首页',
'component': 'home/main',
'redirect': '/home/main/mallboard',
'meta': { title: '首页', icon: 'example', breadcrumb: true },
children: [
{
'path': 'mallboard',
'name': '商城数据看板',
'component': 'home/mallboard',
meta: { title: '商城数据看板', icon: 'eye' }
},
{
'path': 'payboard',
'name': '支付数据看板',
'component': 'home/payboard',
meta: { title: '支付数据看板', icon: 'nested' }
},
{
'path': 'orderboard',
'name': '订单数据看板',
'component': 'home/orderboard',
meta: { title: '订单数据看板', icon: 'tree' }
}
]
}
]
},
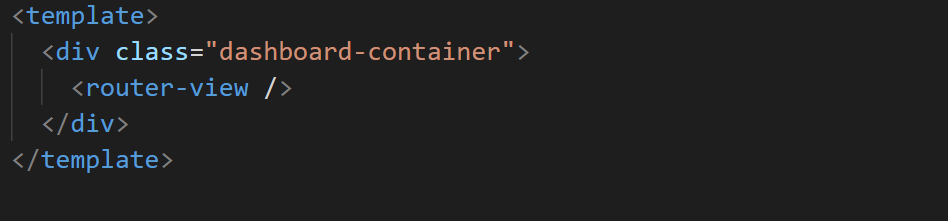
点击顶部 首页-> 'redirect': '/home/main/mallboard',->首先到 这个'/home/main'路由,对应的组件 'component': 'home/main', ,此时这个main.vue的组件会有一个router-view去接受他的子路由的组件。main.vue组件如下

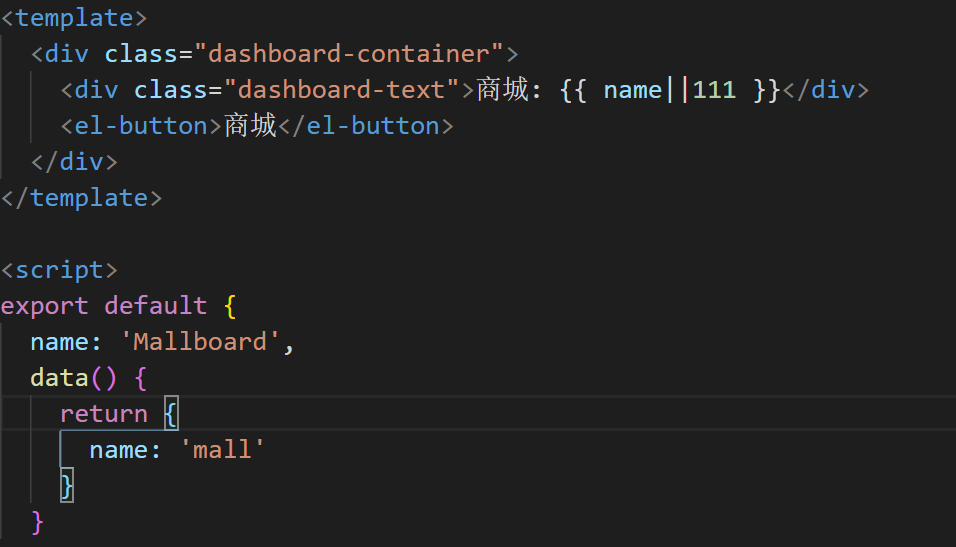
/home/main/mallboard 路由对应的组件mallboard.vue :
这个组件的内容会被上一级的router-view接受。这样就形成了顶部路由到一级路由,再到二级路由的一个整体流程和组件的对应的。当前二级路由下三级路由组件其实都会放在二级路由组件的router-view里面。具体可以看代码。