习背景:
之前一直写As3.0,从开始的flash小游戏,到网页播放器,到最近结束的桌面应用,东西越写越多,路却越走越窄T_T
言归正传,转到前端算是小白了,就从html、js、css这些开始学,好在之前有所了解,我就尝试着搭个网站,写个博客啥的练手,写完呈给老大demo都没看完,说是会倾向模块化,去看看vue、egg相关的T_T
带着疑惑,继续研究,耗时一周,终于把一些生涩的专业术语了解个大概了^_^
1.Node.js
首先学vue之前我装了Node.js(后来我知道也可以不装直接对着实例练习的),这是什么鬼呢,知乎上有egg专栏,说egg是阿里开源企业级Node.js框架,我的理解这是阿里实现的开源框架,Node.js是基于这个框架产出的一个JavaScript运行时环境。
2.webpack
在segmentfault讲堂里看了Vue.js 实战系列的教程,里面有webpack的专门介绍,我的理解它是前端工程化的工具,同类工具还有很多其它的比如grunt.
3.npm
看网上一些朋友学习实例,大多需要npm同步代码,遂特别了解一番,我开始是在git里面用,后面自己写练习的时候发现也可以在终端里用,我的理解它是Node.js包管理工具,在Node.js安装时候一起安装了。
4.MVVM
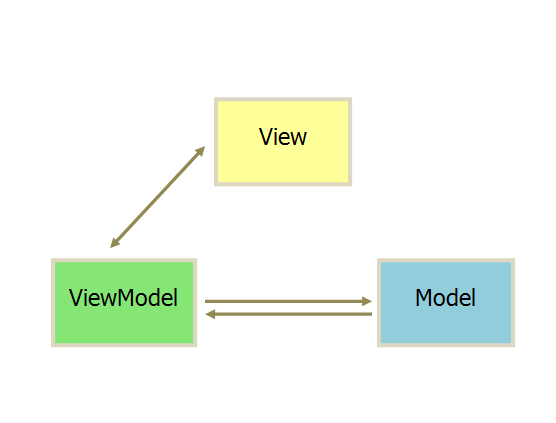
之前对MVc有一定了解,看到这个MVVM就感觉是差不多的,可以把MVC、MVVM以及MVP的综合介绍都看一下,方便区分巩固。这个拎出来说是因为Vue参考了这个模式,官方教程是这么说的。

我的理解它是一个ViewModel到Model双向绑定的模式管理。
还有v-if、v-for、v-bind等命令不错的介绍:
https://www.cnblogs.com/kelly...
【vue】
我开始就被上面这些专业术语整懵了,根本不知道从何入手,我是看了一些网友实例仍然云里雾里之后又回到官方教程的,发现官方的教程就很好啊,一步步走下了,边看边练,到后面也差不多了解了。
https://cn.vuejs.org/v2/guide/ 从这里开始,直接在html引入vue,然后跟着教程练就行了。

我把练习的代码放到github上了,有的稍作改动,基本是一样的,WebStorm建的工程,拉下来直接就能跑的,然后直接看index.html就行了,开始的几篇实例都在里面。我觉得入门级的就应该这样的啊,哈哈哈
github:
https://github.com/RosiWang/V...
直接clone 就可以了

