父元素不随子元素内容撑开可能是子元素设置了浮动,可以通过清除浮动解决这个问题。
清除浮动的方法:
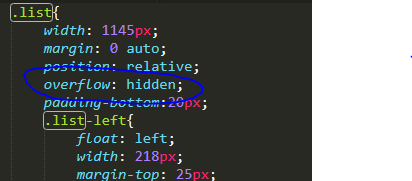
1.在父元素上添加overflow:hidden;zoom:1;

2.给父元素设置固定的高度
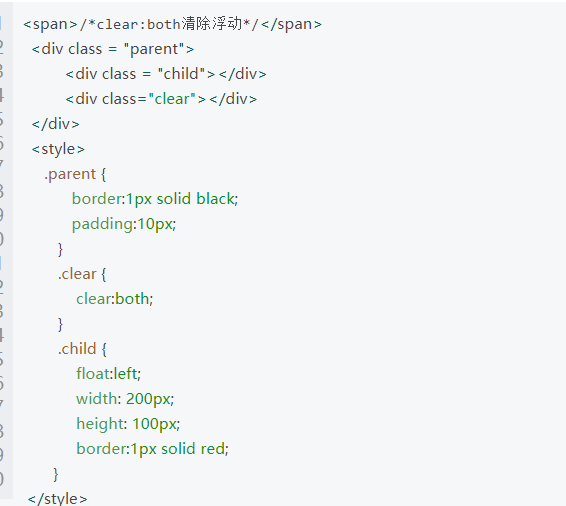
3.在父div中在添加一个清除浮动的子div<div style=" clear:both;"></div>,该div不设置任何样式,只用来清除浮动

4.设置父div也为浮动元素float:left;,这样设置的坏处是不能用margin:auto;实现居中
5.设置父元素display:inline-block;,这样设置的坏处是不能用margin:auto;实现居中
6.在父div中添加<br clear="both">子元素
7.给父元素引用clearfix样式
clearfix{
zoom:1;
}
clearfix:after{
content:"";
display:block;
claer:both;
}